Добрый день, уважаемые читатели! Как и обещал, выкладываю вторую часть статьи 6 простых способов, как добавить шрифты Google в WordPress.
Добавление шрифтов Google в WordPress с помощью плагина
Помимо обычной вставки кода, у нас также есть несколько дополнительных возможностей для добавления шрифтов Google в WordPress, самым популярным из которых является использование плагина Easy Google Fonts. Вот как его использовать.
1. Установите плагин
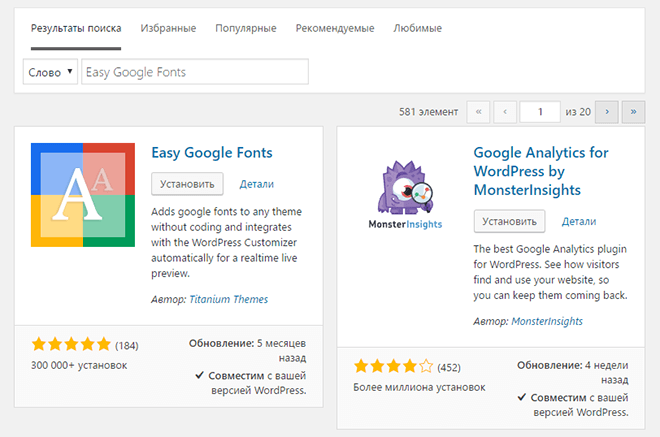
В качестве первого шага нам нужно подключить плагин к нашему сайту. Для этого просто зайдите в Плагины —> Добавить новый и введите его название. Найдите его в списке и нажмите «Установить сейчас».

После завершения установки не забудьте активировать плагин!
2. Меняем шрифты
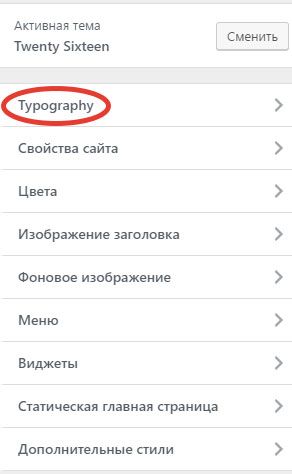
После того как Easy Fonts Google был установлен, он добавляет новое меню под названием «Типография» в настройщик WordPress (который вы можете найти в разделе «Внешний вид»> «Настроить»).
Теперь вы можете управлять шрифтами для всей типографии на своем сайте, от заголовков до абзацев.
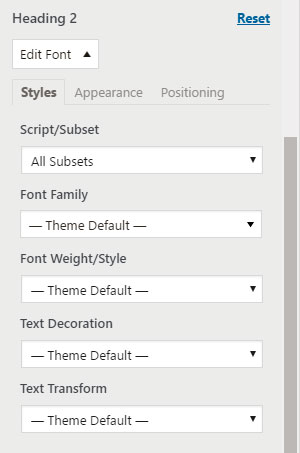
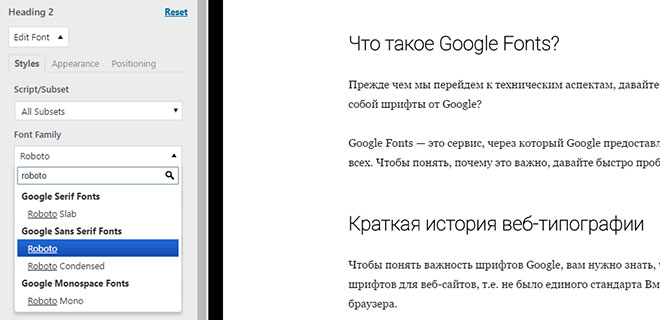
Чтобы показать вам, как это работает, скажем, я захотел изменить свой заголовок H2 на шрифт Roboto. Для этого сначала нужно щелкнуть меню «Heading 2» в «Default Typography», чтобы открыть его.

Если вы точно не знаете, какой шрифт использовать, вы также можете ограничить варианты шрифтов определенными подмножествами: Latin, Cyrillic и пр. (в случае, если это важно для вашего сайта).
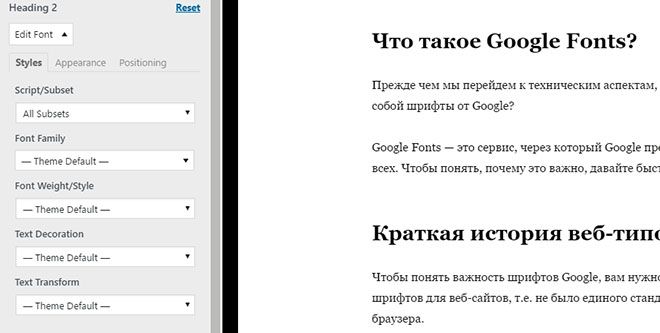
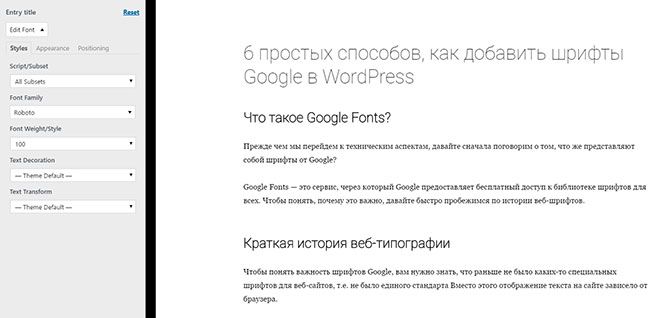
В моем случае, я просто нажимаю «Семейство шрифтов (Font Family)», чтобы открыть параметры. Затем я набираю имя Roboto и нажимаю на него, когда оно появляется.

Когда я это сделаю, шрифт сразу же меняется в окне предварительного просмотра

Кроме всего прочего, я могу также изменить стиль, добавить текстовое оформление, например подчеркивание, и преобразовать его в верхний или нижний регистр.
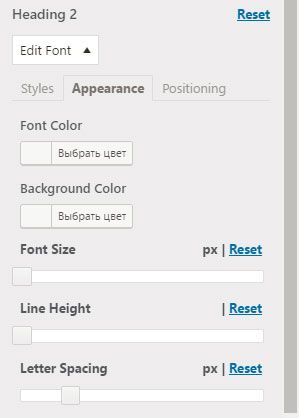
В разделе «Внешний вид (Appearance)» я также могу внести небольшие изменения, например, настроить цвет шрифта, цвет фона, размер шрифта, высоту строки и межбуквенный интервал.

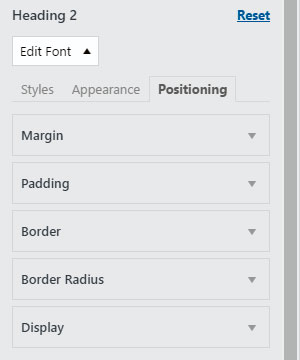
Кроме того, Positioning дает нам возможность изменять отступы, внутренние отступы, рамку, радиус скругления углов рамки и параметры отображения.

Когда все будет готово, не забудьте сохранить изменения, чтобы они были видны на вашем сайте.
3. Добавление собственных CSS классов
Вы заметите, что в некоторых случаях плагин не будет работать с некоторыми заголовками или абзацами.
Например, в теме «Twenty Sixteen» по умолчанию я не смог изменить заголовок H1 в настройщике. Это связано с тем, что этот заголовок не только вызывается стандартным тегом H1, но также и классом CSS .entry-title (это видно после просмотра кода заголовка с инструментами разработчика Firefox). По этой причине плагин не смог изменить шрифт.
Если вы попадаете в подобную ситуацию, вы можете решить ее, создав собственные элементы управления шрифтом в разделе «Настройки»> «Google Fonts».

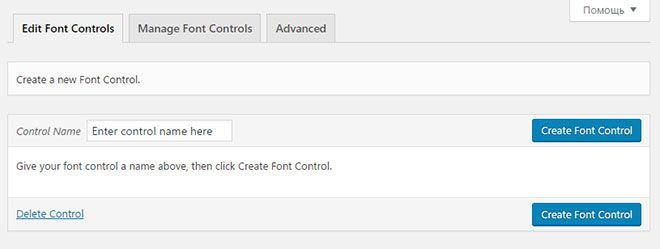
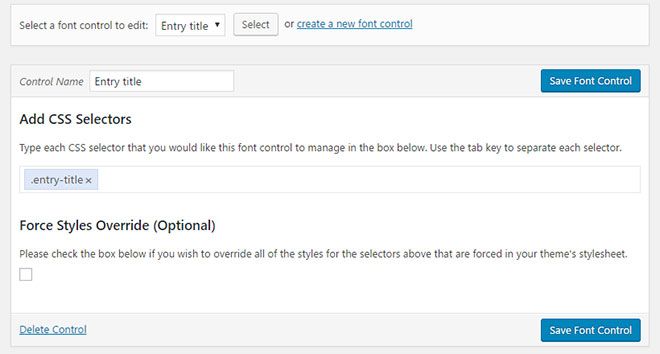
Для начала необходимо ввести имя для вашего элемента управления шрифтом в соответствующем поле. Я ввожу Entry Title. После этого нажмите Save Font Control.
На следующем экране вам нужно добавить селектор CSS, который вы хотите изменить. Как упоминалось ранее, в моем случае это .entry-title.

Вы можете добавить несколько CSS селекторов, если это необходимо, для нашего примера одного достаточно. Обратите внимание, название класса должно быть с точкой.
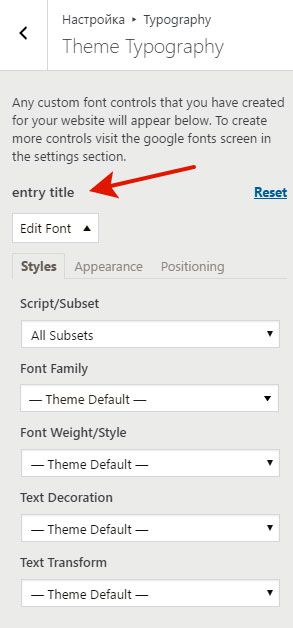
После этого сохраните шрифт еще раз, а затем вернитесь к настройщику темы. В разделе «Типография» теперь вы найдете новый пункт меню «Типография темы (Theme Typography)». Здесь вы найдете пользовательские элементы управления шрифтами.

Как и раньше, вы можете открыть раскрывающееся меню, чтобы изменить семейство шрифтов, стиль и другие параметры заголовка. На этот раз это сработает!

Удивительно, не правда ли? И совсем не сложно. Тем не менее, если по-прежнему не работает, возможно, вам придется поставить галочку «Force Styles Override (Optional) / Принудительная смена стилей» в меню управления шрифтами. Однако, в большинстве случаев все должно работать и без этого.
Теперь вы знаете, как добавить шрифты Google в WordPress как вручную, так и через плагин. Если вы хотите попробовать альтернативу Easy Google Fonts, вы можете использовать [mask_link]WP Google Fonts[/mask_link], который имеет аналогичную функциональность.
Добавление пользовательских шрифтов в WordPress — не так сложно, как кажется
Настраиваемая типография — отличный вариант для придания интересного дизайна вашему сайту, чтобы сделать его более уникальным, добавить собственный стиль и индивидуальность.
Благодаря таким сервисам, как Google Fonts, сегодня каждый может добавить пользовательские шрифты на свой сайт WordPress всего за несколько минут.
В приведенных статьях вы узнали о нескольких способах добавления Google Fonts на свой сайт, сначала вручную, а затем с помощью плагина.
Благодаря полученным знаниям, вы можете самостоятельно изменить заголовки, абзацы и любой другой текстовый элемент на своем сайте. Воспользуйтесь этим преимуществом. Но будьте осторожны, большая сила подразумевает большую ответственность 🙂 .
Как еще можно добавить пользовательские шрифты на свой сайт WordPress? Любые дополнительные советы или ваши мысли? Сообщите в разделе комментариев ниже.