Сочетание шрифтов трудно понять правильно. Найти два шрифта, которые гармонично сочетаются друг с другом, но при этом не выглядят одинаково и не перетягивают внимание на себя, — это искусство. Это также одна из самых трудоемких задач, с которыми сталкиваются дизайнеры при запуске нового проекта.
Когда вы правильно подбираете пары шрифтов, это делает сайт более динамичным и визуально привлекательным, в конечном итоге улучшается его конверсия.
Здесь я собрал безошибочные советы, чтобы сделать подбор шрифтов менее болезненным, 10 отличных примеров пар, которые вас вдохновят, и краткий список ресурсов, которые вы можете добавить в закладки для следующего поиска идей.
Советы по сочетанию шрифтов
Есть несколько золотых правил, которые следует учитывать при поиске идеальной комбинации.
1. Пара контрастных шрифтов
При совмещении шрифтов необходимо, чтобы был контраст и дополнение друг друга. Это означает гармонию шрифтов, и при этом ни один из них не перетягивает внимание.
Классическое сочетание, которое вы часто видите, это шрифт с засечками и шрифт без засечек. Нередко можно видеть шрифты без засечек, используемые для заголовков, и с засечками для основного текста. Это методика работает из-за их сильного контраста.
Шрифты с засечками немного старомодны и традиционны в том, как они выглядят со штрихами по краям букв. Напротив, шрифты без засечек современные, с чистыми линиями.
Если все сделано правильно, контрастные шрифты, которые отличаются друг от друга по стилю, могут выявить лучшее друг в друге, создавая богатое визуальное восприятие.
Гарнитуры обычно конфликтуют, если они слишком похожи. Например, два шрифта без засечек, которые немного отличаются друг от друга.
2. Используйте Font Super Families
Надежный способ гарантировать, что два шрифта будут отлично смотреться вместе, — это использовать разные шрифты из одного семейства.
Так называемые «суперсемейства» предлагают коллекцию различных стилей и классификаций, специально разработанных для совместной работы. Результатом является сочетание стилей без засечек и с ними, которые имеют похожий внешний вид и дополняют дизайн.
Популярным примером является суперсемейство Lucida, в состав которого входят Lucida Sans, Lucida Serif, Lucida Typewriter Sans, Lucida Typewriter Serif и Lucida Math, которые представлены обычным, курсивом и жирным шрифтом.
3. Установить иерархию
Важно установить четкую и согласованную иерархию для ваших шрифтов. Это означает, что один шрифт будет более заметным, чем другой.
Самый простой способ добиться этого — изменить размер, вес и даже цвет ваших шрифтов. Например, используя 45pt Montserrat для заголовков и 16px Courier New для основного текста.
Важно постоянно использовать размеры шрифтов, чтобы читатели могли быстро отличить заголовок или подзаголовок от основного текста.
4. Подумайте о «настроении» вашего проекта
Прежде чем погрузиться и выбрать два понравившихся шрифта, подумайте о «настроении» вашего проекта и общем виде и ощущениях, которых вы хотите достичь.
Если вы разрабатываете веб-сайт для свадебного фотографа, подойдут модные шрифты с завитушками. Но если вы создаете сайт для страховой компании или юридической фирмы, вы захотите взглянуть на шрифты, которые являются сильными и дают более надежный вид.
10 комбинаций шрифтов, которые просто работают
Как говорит дизайнер Jeremiah Shoaf на своем фантастическом типографском сайте Typewolf:
Когда дело доходит до веб-дизайна — гораздо полезнее смотреть на реальные примеры».
Имея это в виду, давайте рассмотрим 10 примеров сочетания шрифтов в дикой природе.
1. Caslon & P22 Underground

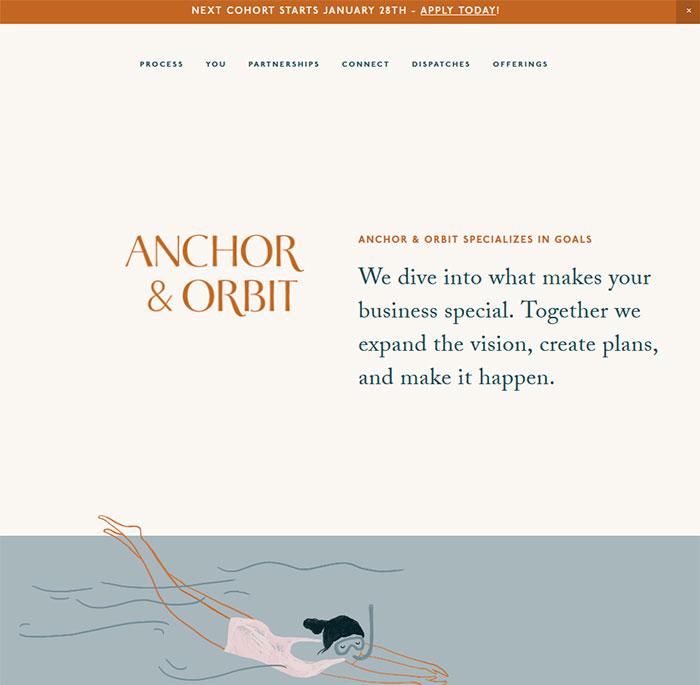
Веб-сайт Anchor & Orbit объединяет два совершенно разных шрифта с увлекательной типографской предысторией.
P22 Underground был использован для небольших подразделов сайта. Этот шрифт является адаптацией Johnston, знаменитого шрифта Эдварда Джонстона, использовавшегося в лондонском метро и первоначально разработанного в 1916 году. Эта современная версия, разработанная P22 Type Foundry, включает в себя множество вариантов.
В основном тексте используется Adobe Caslon Pro, современная версия Caslon, шрифт в старом стиле с засечками. Первоначально он был разработан Виллианом Каслоном в 1722 году и использовался для Декларации независимости.
Я думаю, это замечательно, что и Caslon, и Джонстон, с их богатой историей в печати, продолжают пользоваться популярностью в Интернете.
В сочетании эти шрифты прекрасно дополняют друг друга.
2. Stepp & Avenir

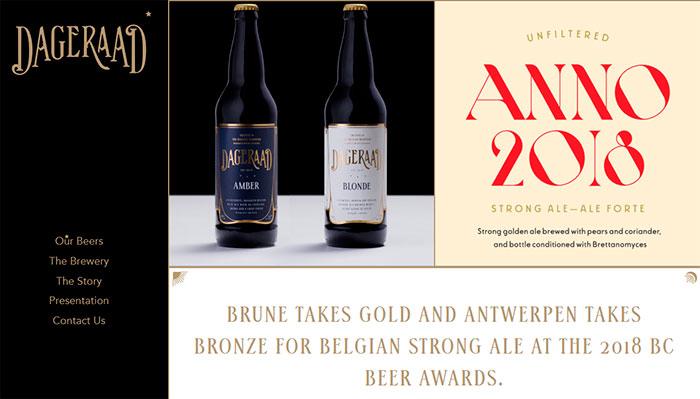
Сайт пивоваренного завода Dageraad вызывает очарование старого мира благодаря использованию Stepp, высокого шрифта в стиле ар-деко. Разработанный сравнительно недавно в 2005 году, Stepp является идеальным шрифтом для этого сайта — он приковывает основное внимание к пиву, произведенному в бельгийских традициях.
Здесь, Stepp использовался во всех заголовках, но с небольшим межбуквенным интервалом.
Между тем, Avenir хорошо играет свою вспомогательную роль, сохраняя простоту для основного текста. Avenir, выпущенный в 1988 году, представляет собой геометрический шрифт без засечек, разработанный легендарным дизайнером Эдрианом Фрутигером. Создан после Futura (Avenir — французское слово «будущее»), но имеет некоторые слегка мягкие черты, которые добавляют тепла, такие как хвост на «t».
Avenir привлекателен и легко читается, здесь он является идеальным партнером в своей простоте.
3. Freight & Calibre

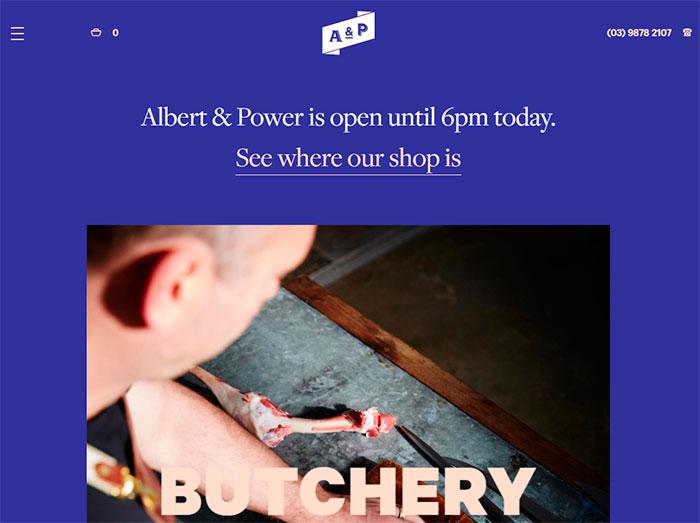
Вы когда-нибудь видели красиво оформленный сайт мясника? Albert & Power сочетает в себе два смелых шрифта с прекрасной гармонией, используя Caliber Black для больших заголовков и вариации Freight для своих подзаголовков и основного текста.
Calibre — это неогротеский шрифт в стиле San-Serif, разработанный в 2011 году. Здесь он отлично смотрится благодаря жирным буквам и нежно-розовому цвету. Интересно, что Caliber был разработан параллельно с Metric, и эти два шрифта можно использовать практически взаимозаменяемо, поскольку они имеют одинаковые формы букв.
Freight, тем временем, является чрезвычайно универсальным суперсемейством, которое включает в себя Freight Sans, Freight Neo, Freight Display и Freight Big. Веб-сайт Albert & Power использует Freight Display Pro для своих больших подзаголовков и Freight Text Pro для основного текста, что способствует теплому, доверительному и современному дизайну сайта.
4. Neuzeit & Miller

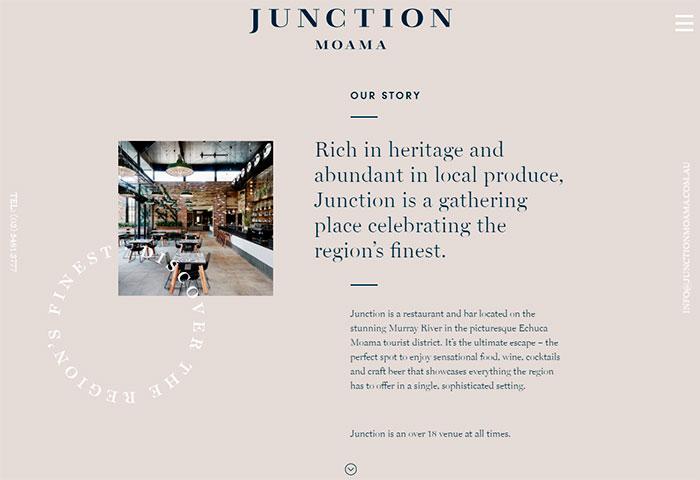
Веб-сайт Junction Moama излучает тепло и элегантность, но в то же время чувствует себя приземленным, во многом благодаря его красивой типографии.
Эта классическая пара с засечками и без засечек использует Neuzeit и Miller, два шрифта с богатой историей. Neuzeit — это геометрический шрифт без засечек, впервые выпущенный в 1928 году и созданный, чтобы быть вне времени и не отличаться от других.
Neuzeit прост? Отнюдь нет. В сочетании с засечками, как в этом примере, он обеспечивает простоту, которая идеально подходит для широкого спектра применений.
Miller — это семейство переходных шрифтов с засечками, разработанное и выпущенное в 1997 году. Это смесь шотландского и римского дизайна — стилем, который зародился в Шотландии и был популярен в девятнадцатом веке. Переходные шрифты — это шрифты, которые были разработаны между эпохами старого стиля и современной типографикой.
Если Miller выглядит знакомым, это потому, что он используется во многих американских газетах. В сочетании с Neuzeit, эти два шрифта имеют реальную химию, делая текст читабельным и привлекательным.
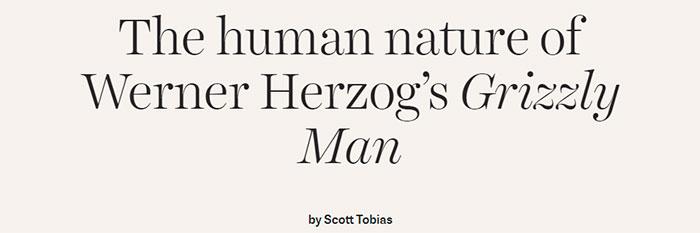
5. Harriet & Tablet Gothic

На сайте Dissolve, где публикуются новости и обзоры фильмов, используются два очень совместимых шрифта: Harriet и Tablet Gothic.
Harriet использовался для заголовков и основного текста, используя различные веса и размеры, чтобы установить простую, но эффективную иерархию. Дизайн Harriet, выпущенный в 2012 году, черпал вдохновение как у более ранних шрифтов, таких как
Baskerville, так и у современных, таких как Century. Такие варианты облегчают чтение и создают приятное ностальгическое чувство.
Harriet хорошо смотрится в паре с Tablet Gothic, гротескным шрифтом, который обладает некоторыми уникальными характеристиками для готического жанра.
Комбинации шрифтов с использованием старого стиля с засечками и гротескного San-Serif — безопасное сочетание и работает исключительно хорошо в контексте новостей и цифровых публикаций.
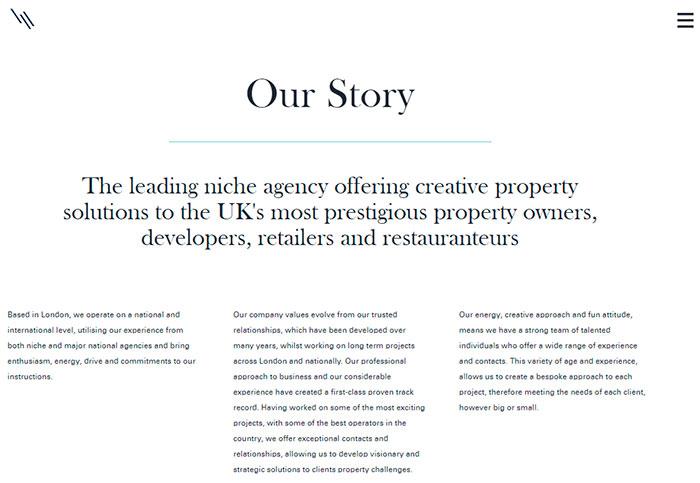
6. Baskerville & Univers

В этом плавном переходе от стиля с засечками к неогротическому фирма по недвижимости Bruce Gillingham Pollard использует Baskerville и Univers для создания своего корпоративного сайта с теплой, но надежной атмосферой.
Baskerville был разработан Джоном Баскервилем еще в 1757 году. Дизайн был призван улучшить разборчивость шрифтов старого стиля Уильяма Каслона.
Между тем, Univers — популярный шрифт, выпущенный в 1957 году, в том же году, что и другой известный шрифт в неогротическом стиле — Helvetica. Univers отчасти похож на Helvetica, поскольку оба были основаны на шрифте Akzidenz Grotesk 1896 года.
Вместе эти шрифты несут современный смыслтренд минимализма без особых усилий.
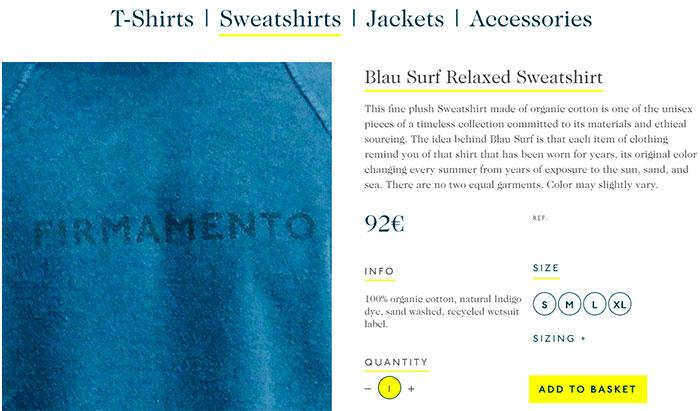
7. Johnston & Caslon

Johnston (в другой интерпретации) и Caslon снова появляются в этом списке в очень современном дизайне для этих двух шрифтов старой школы.
На сайте Firmamento, Johnston использовался в заголовках, а Caslon — для всех остальных.
Как я упоминал ранее, Johnston известен своим использованием в лондонском метро и предлагает простое отображение (в этом примере) на странице продукта интернет-магазина.
Caslon прекрасно дополняет Johnston в этом контексте. Фактически, в течение многих лет общее правило среди писателей и наборщиков было «Если есть сомнения, используйте Caslon».
Вместе эти шрифты привносят классический, современный минимализм.
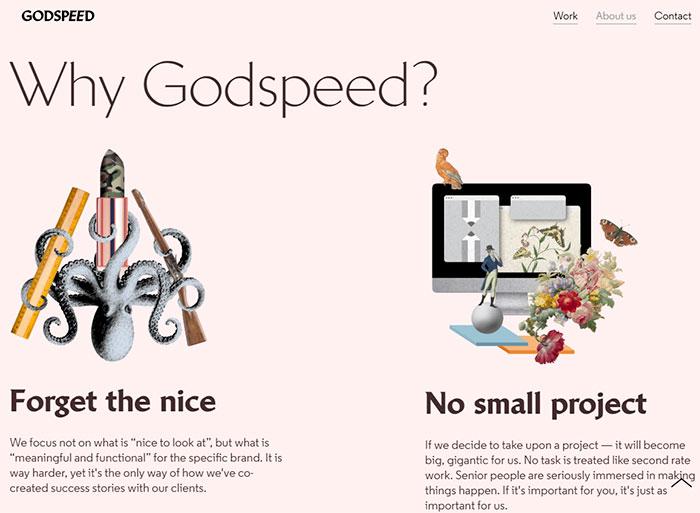
8. Brewery & Regular

Обычно при сочетании шрифтов стоит упростить задачу и следовать хорошо установленным правилам, например, сочетание пар с засечками. Здесь Godspeed меняет правила, вместо этого выбрав пару без засечек. И я должен признать, что выглядит все довольно красиво.
На самом деле дизайн имеет крошечные засечки, которые становятся заметными только при больших размерах. В этом примере он используется для заголовков, поэтому вы можете разглядеть детали засечек, особенно на «g» и «j.
Обычный, геометрический шрифт, был использован для основного текста. Вместе эти шрифты привносят современный и причудливый вид в сайт Godspeed.
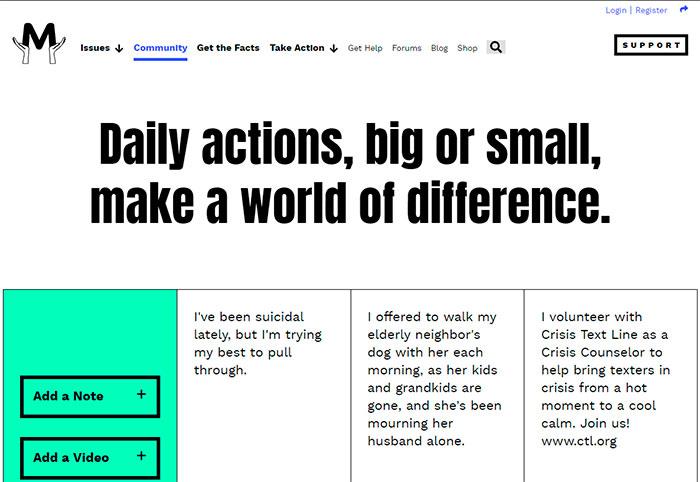
9. Anton & Work Sans

Сочетание двух шрифтов без засечек часто может привести к конфликту стилей из-за сходства шрифтов, но в этом примере Anton & Work Sans настолько различны, что никакого конфликта вообще нет.
У Anton очень высокие буквы, тяжелый вид и сжатые пропорции. Используемый на сайте «Madeofmillions», он действительно приковывает внимание.
Тем временем Work Sans противостоит Anton с помощью простоты написания. Вместе эти шрифты Google создают совершенно уникальный дизайн, который подойдет только для определенных брендов.
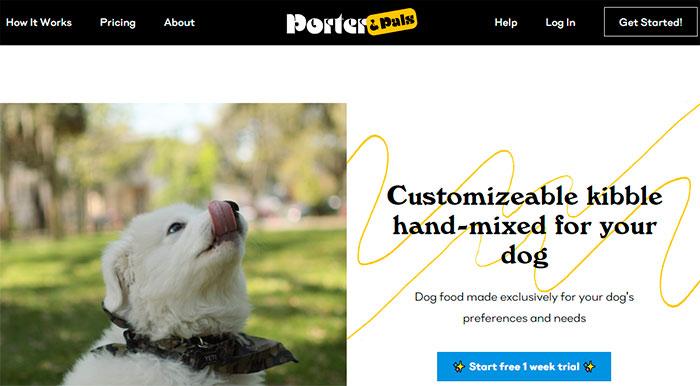
10. Windsor and Danzza

Это, пожалуй, самый причудливый сайт по собачьей еде, который я когда-либо видел! И это не только цветовая палитра, делающая забавным этот сайт — типография тоже вызывает чувство ностальгии.
Windsor используется на сайте Porter & Pals для заголовков. Разработанный в начале двадцатого века, имеет четко выраженные угловые ножки на буквах a, m и h. Этот шрифт был популярен в 1970-х годах и продолжает сильно напоминать об этом периоде времени.
Противовес Windsor- это Danzza, гарнитура, которая смешивает геометрические формы букв с гротескным влиянием. Лучше всего читать его в описании, и он отлично использовался в этом примере.
Заключение
Совместимость шрифтов может стать проблемой, но если вы будете следовать советам в этой статье и принимать к сведению примеры, которыми я поделился, у вас не должно возникнуть никаких проблем при создании действующих комбинаций.
Какие ресурсы помогли вам с типографикой? Поделитесь в комментариях ниже!
С уважением, Яровиков Олег



