Приветствую, уважаемые читатели. Признайтесь себе. Иногда вам просто надоедают одни и те же шаблоны для навигации по сайту. Это нормально, вы не одни в этом вопросе:)
Реальность такова, что посетители сайта используют сочетание поиска и навигации для перемещения по контенту на веб-сайтах. Необходимо создать шаблон, который включает в себя обе функции в удобном для использования формате с целью привлечения и удержания новых пользователей.
Такой шаблон начинается с отличной навигации. Здесь мы рассмотрим несколько важных правил, чтобы ваши проекты навигации по сайту всегда были точными, а также несколько способов оживить меню на ваших старых проектах, для создания более привлекательного визуального стиля.
Основные правила для отличной навигации
Хорошая навигация начинается с основ. На самом деле вы можете «отклониться» от общих шаблонов расположения меню и все равно добиться успеха.
Почему? У пользователей существуют определенные привычки.
Когда дело доходит до простой навигации, есть надежда, что ключевые элементы будут легко доступны в верхней части страницы, часто в горизонтальном формате, но это не всегда необходимо. Вложенные меню также принимаются, особенно с более молодой аудиторией, которая просматривает сайты на мобильных устройствах.
Когда же дело доходит до отличной навигации, есть некоторые рекомендации, которые помогут вам улучшить поведенческие факторы.
- Единство стиля: основное меню должно быть в одном месте и выглядеть одинаково на каждой странице сайта. Некоторые страницы могут содержать дополнительные навигационные элементы, но основное меню всегда должно выглядеть как навигация.
- Интерактивность должна быть очевидной: пользователям не нужно думать о том, как использовать элементы навигации. Посмотреть и кликнуть. Вот и все. Это должно работать всегда, независимо от выбранного Вами стиля навигации.
- Не делайте меню слишком большим: прошли дни мега-меню со многочисленными вложенными уровнями. Вот для чего нужен поиск. Элементы навигации должны быть простыми, понятными и приводить пользователей к наиболее просматриваемым страницам сайта.
- Меню должно быть адаптивным: это почти само собой разумеется, но навигация должна работать четко на любом устройстве.
- Использование поиска: одним из наиболее удобных элементов на вашем сайте является функция поиска. В современном мире Google-пользователи хотят быстро находить информацию. Убедитесь, что кнопку поиска легко найти.
- Не больше семи элементов: слишком много пунктов меню запутывает. Подумайте о навигации, как Заголовок газеты. Дайте пользователям самые важные факты, и они найдут все остальное. Кроме того, меньшее количество элементов в навигаторе помогает пользоваться поиском, обеспечивает достаточное пространство для восприятия информации. Меню не воспринимается переполненным.
- Порядок: пользователи, как правило, нажимают на первый и последний элементы в ряду навигации. Используйте эти позиции для наиболее важных пунктов.
- Проверяйте аналитику: нет точной науки, все сайты разные. Регулярно следите за аналитикой вашего веб-сайта, чтобы убедиться, что навигация работает должным образом. Если определенный элемент не получает кликов, рассмотрите возможность изменения позиции. Посмотрите, что пользователи ищут на вашем сайте, и если эта информация не находится в навигации, возможно, стоит ее туда поместить.
3 практических примера
Теперь, когда вы хотите создать шаблон навигации, по которому пользователи захотят кликнуть, можно все это смешать. Некоторые из лучших примеров навигации даже не выглядят как навигация вообще.
Если вы планируете попробовать более экспериментальный шаблон навигации, начните с более традиционного меню. Вот несколько идей с чего начать.
01. Заменить раскрывающиеся списки на визуальный формат
Не обязательно вся навигация должны быть в виде текстовых ссылок. Рассмотрите более визуальный Формат, такой как строка с изображением, для улучшения визуального восприятия.

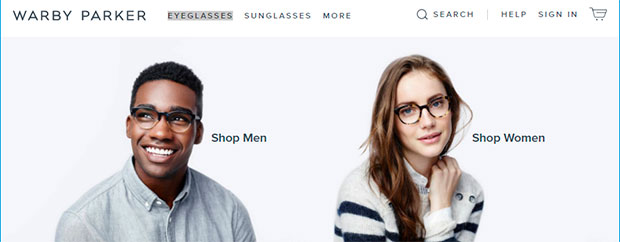
Warby Parker использует стильную навигацию, чтобы помочь пользователям совершить покупку. Каждый элемент помогает пользователю сделать выбор в покупке очков.
Обратите внимание на первый выбор — очки или солнцезащитные очки. Пользователь щелкает нужный элемент и переходит на второй выбор: магазин для мужчин или для женщин.
С помощью всего двух кликов любой пользователь может добраться до необходимых продуктов.
02. Создание меню для конкретной аудитории
Ваш сайт не может общаться только с одним человеком. Создайте несколько шаблонов навигации, которые предназначены для конкретных пользователей.

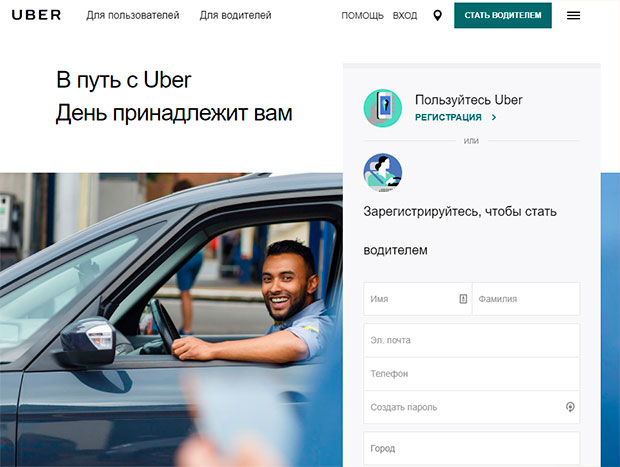
Uber — это отличный пример дизайна, который предназначен для конкретных пользователей (водитель или пассажир).
В то время как внешний вид навигации довольно традиционный, в верхней части страницы есть горизонтальная панель, она прекрасно работает.
Посетитель сразу же выбирает, будет ли это клиент или потенциальный водитель. Кроме того, есть форма боковой панели, которая также служит навигационным элементом для сбора информации.
03. Сделайте большой Футер / подвал сайта
Большие, толстые футеры.
Знаете ли вы, что многие пользователи на самом деле переходят к подвалу, чтобы найти информацию, которую они не находят в основной навигации? Дизайнеры почти «приучили» пользователей искать в футере такие элементы, как форма регистрации, ссылки в социальных сетях, контактная информация и многое другое.
Так что, если вы ищете место, чтобы дать пользователям больше информации, Футер может стать идеальным местом.
С точки зрения дизайна, такой подход не сочетается с другими методами. С точки зрения удобства использования, это может быть очень удобным местом для получения дополнительной информации.

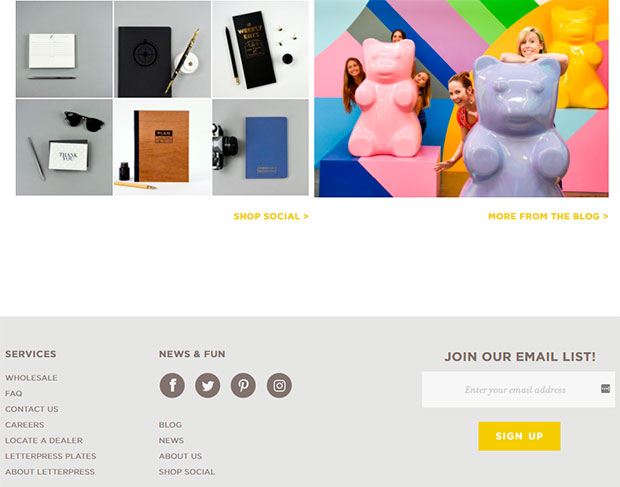
Elum создает двухколоночную навигацию с простым заголовком, который описывает продукты и услуги (отлично подходит для интернет-магазина). Футер включает в себя много другой наглядной информации: вакансии, местонахождение, блог, новости и др.
Еще пример с этого сайта? Фиксированное меню вверху остается в поле зрения, даже когда пользователи прокрутили до футера; таким образом, каждый пользователь имеет доступ ко всем навигационным элементам сразу.
Вывод
Выделение меню навигации на вашем веб-сайте не требует полномасштабной реорганизации. Это анализ аналитики, чтобы узнать, чего хотят пользователи, планируя варианты предоставления информации в удобном формате.
Когда вы планируете какое-либо изменение дизайна, не забудьте придерживаться основ, чтобы обеспечить удобство использования. Создание навигационных меню не сложная задача; это неотъемлемая часть общей конструкции сайта.
С уважением, Яровиков Олег!




Олег, очень познавательно и понятно!
Спасибо:)