Добрый день, уважаемые читатели! Каждый владелец сайта хочет, чтобы его проект был уникальным. Никто не хочет, чтобы у него был стандартный макет, как у всех, поэтому используют различные способы для выражения своего собственного стиля и индивидуальности на своем веб-сайте.
Одним из самых простых способов для придания веб-сайту собственного неповторимого стиля и уникальности является использование нестандартных шрифтов для сайта. В конце концов, текст составляет большую часть страницы и является важным элементом веб-дизайна.
К счастью, Google Fonts предоставляет большое количество веб-шрифтов, которые могут использовать все. Это потрясающая возможность, и владельцы многих веб-сайтов должны ею воспользоваться.
Не знаете, что такое Google Fonts? Не волнуйтесь, для начала мы подробно рассмотрим ее. После этого покажем вам, как можно вручную добавить шрифты от Google на свой сайт под управлением WordPress, а затем сделать то же самое с помощью плагина.
Готовы добавить интересные шрифты в WordPress? Тогда давайте начнем.
Что такое Google Fonts?
Прежде чем мы перейдем к техническим аспектам, давайте сначала поговорим о том, что же представляют собой шрифты от Google?
Google Fonts — это сервис, через который Google предоставляет бесплатный доступ к библиотеке шрифтов для всех. Чтобы понять, почему это важно, давайте быстро пробежимся по истории веб-шрифтов.
Краткая история веб-типографии
Чтобы понять важность шрифтов Google, вам нужно знать, что раньше не было каких-то специальных шрифтов для веб-сайтов, т.е. не было единого стандарта Вместо этого отображение текста на сайте зависело от браузера.
Позже, веб-мастера получили возможность контролировать типографию до определенной степени. Однако, выбор был невелик и был ограничен небольшим набором основных шрифтов, которые должны были быть установлены на компьютере конечного пользователя. Из этого положения был выход, но зачастую такие решения были громоздкими:
- использование Flash или (отдельных) изображений писем для формирования текста.
Только когда появился CSS2, веб-браузеры получили возможность подгружать шрифты с веб-сайтов. Однако, для того, чтобы он работал, веб-мастеру приходилось приобретать шрифт, который ему был нужен.
У этого способа есть и свои минусы — приобретаемые шрифты могут попасть в свободный доступ. Короче говоря, использование пользовательских шрифтов на веб-сайтах было дорогостоящим и / или сложным.
Определение Google fonts
Многое изменилось, когда сервис Google Fonts был представлен в 2010 году. Хотя это не первый сервис такого плана (Typekit появился раньше), Google Fonts стал первой популярной библиотекой для веб-шрифтов.
Наиболее очевидной причиной такой популярности является тот факт, что вся типографика внутри библиотеки доступна по бесплатной лицензии. В наличии уже более 800 шрифтов.
Во-вторых, использование шрифтов происходит удобно и просто. Самое приятное: вам даже не нужно загружать шрифт на свой сервер. Вместо этого вы можете просто переадресовать браузер пользователя на Google, и он получит шрифт непосредственно от них.
Звучит неплохо, правда? Теперь, если вы хотите знать, как использовать Google Fonts на своем веб-сайте под управлением WordPress, просто продолжайте читать. Сейчас мы все рассмотрим.
Как вручную добавить шрифты Google в WordPress
Есть несколько способов добавить Google Fonts на свой сайт. Мы рассмотрим каждый из них, все они начинаются одинаково.
1. Подберите нужный шрифт
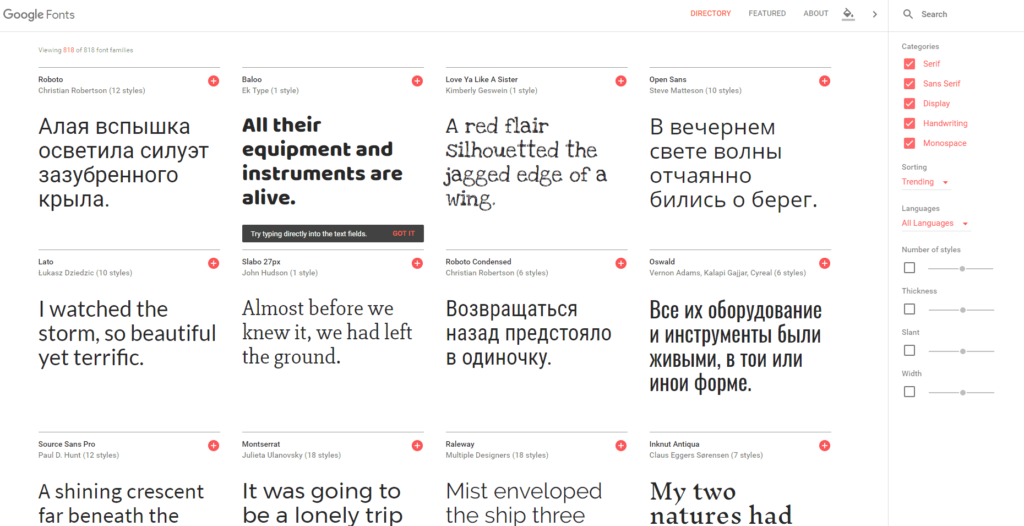
Самый первый шаг — перейти на веб-сайт Google Fonts и выбрать шрифт.
Если вы ищете какой-то конкретный шрифт, самый простой способ — это искать его по имени в правом верхнем углу (search).
Если вы еще не знаете и просто хотите просмотреть библиотеку или получить вдохновение, вы также можете применить фильтр со множеством параметров. Во-первых, вы можете фильтровать шрифты по категориям:
- Serif — шрифт с засечками. Times New Roman — хороший пример.
- Sans-Serif — это простые шрифты без засечек. Взгляните на шрифт, который используется на этом сайте, чтобы понять, о чем речь. Open Sans — яркий пример.
- Display — можно использовать на большом экране, например заголовки (h1-h6).
- Handwriting — рукописные шрифты.
- Monospace — Шрифты с одинаковым интервалом. Были популярны в конце 80-х.
Другие параметры для сортировки — это тенденции или популярные шрифты, дата добавления или имя по алфавиту. Вы также можете ограничить свой поиск шрифтами, которые включают специальные символы, например, кириллицу.
Если этого недостаточно, вы также можете искать шрифты по стилю. Есть несколько вариантов:
- Количество стилей — сколько различных вариантов стиля предлагает шрифт.
- Толщина — от очень тонких букв до очень толстых.
- Наклон — обычный или курсив.
- Ширина — Поиск по расстоянию между буквами и символами.
Замечательная вещь: Google Fonts имеет функцию предварительного просмотра.
Для этого просто щелкните в поле, где отображается шрифт, и введите все, что хотите. Другой вариант — использовать раскрывающееся меню для просмотра всех вариантов: только цифры, случайный абзац или предложение.
В моем случае, я собираюсь получить шрифт, который мне нравится по имени Roboto. Поскольку я знаю, что мне надо, я могу просто найти его по имени.
2. Выберите шрифт
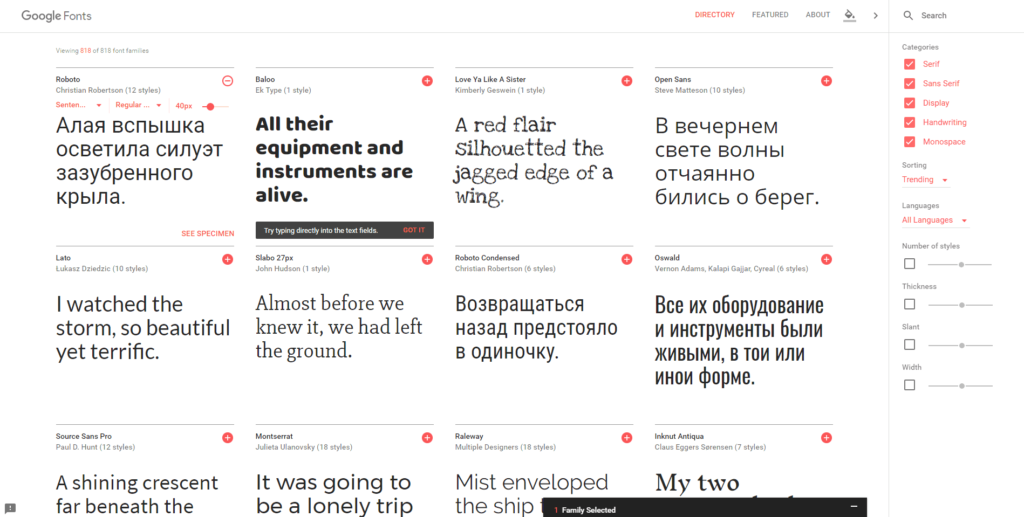
После того, как вы определились со шрифтом, нажмите на знак плюса в верхнем правом углу, чтобы добавить его в свой выбор. Ваш выбранный шрифт появится в новом меню в нижней части экрана.
Обратите внимание, здесь также можно добавить дополнительно несколько шрифтов и семейств шрифтов. Выбрав нужный шрифт, нажмите на нижнюю панель, чтобы открыть ее.
3. Выберите Стили и дополнительные наборы символов
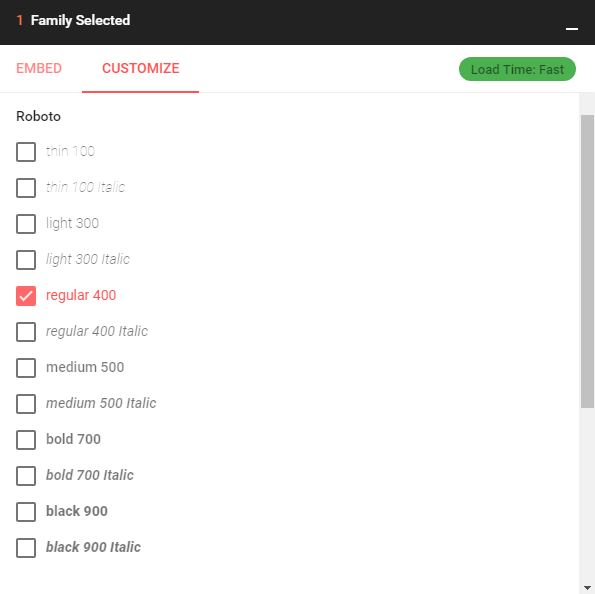
В открывшемся окне уже содержится необходимая информация о том, как добавить шрифты на ваш сайт. Тем не менее, прежде, чем мы перейдем к этому, сначала необходимо выбрать стили, которые нам нужны. Для этого нажмите «CUSTOMIZE».
В этом разделе отметьте флажками стили, а также коллекции языков / специальных символов, которые вам нужны на вашем сайте.
Имейте в виду, что чем больше вы добавите вариантов, тем больше будет нагрузка на сайт. Индикатор времени загрузки в верхнем правом углу Load Time покажет вам, насколько сильно ваш выбор повлияет на скорость загрузки вашего сайта.
В моем примере я выбираю вариант regular 400 моего шрифта.
4. Вставить (EMBED) шрифты на свой сайт WordPress
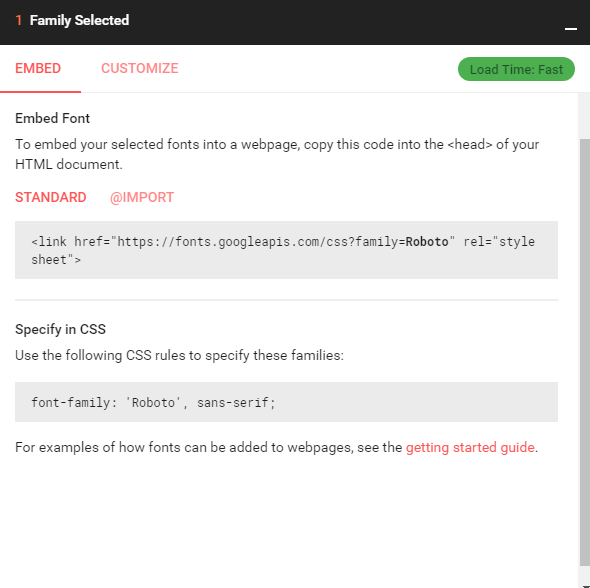
После этого пришло время вставить шрифты на свой сайт. Существует несколько вариантов сделать это, но все они начинаются в разделе «EMBED» интерфейса Google Fonts.

Отсюда мы можем вставлять наши шрифты с помощью CSS, HTML или функции WordPress. Хотя последний — рекомендуемый способ, я покажу вам, как делать и другие.
a) Добавление пользовательских шрифтов в WordPress с помощью @ font-face
С помощью оператора CSS @ font-face вы можете указать браузеру, чтобы он загружал шрифты, расположенные непосредственно на вашем собственном сервере.
Это означает, что для использования этого метода вам сначала необходимо скачать шрифт, который вы выбрали из Google Fonts, и загрузить его на свой сервер по FTP.
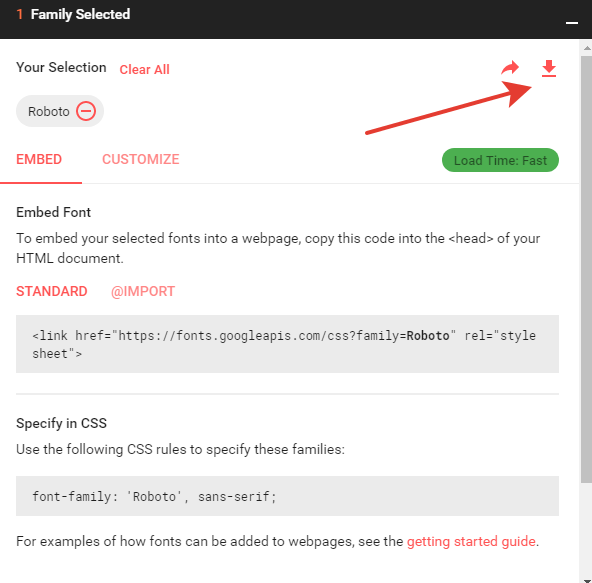
Загрузка может быть выполнена с помощью значка в правом верхнем углу.

После этого вам нужно закачать файлы на ваш сервер. Удобный путь — создать папку шрифтов в папке вашей (дочерней) темы. Как только вы разместите их там, вы можете вызвать шрифты следующим образом:
@font-face {
font-family: Roboto;
src: url('http://yoursite.com/wp-content/themes/yourtheme/fonts/Lato-Regular.ttf') format('truetype'),
url('http://yoursite.com/wp-content/themes/yourtheme/fonts/Lato-Italic.ttf') format('truetype'),
url('http://yoursite.com/wp-content/themes/yourtheme/fonts/Lato-Light.ttf') format('truetype');
}
Ряд проблем: для лучших результатов вам, возможно, придется добавлять шрифты в нескольких форматах. Хотя большинство современных браузеров могут иметь дело с файлами .ttf (True Type Fonts). По этой причине это не совсем рекомендуемый метод.
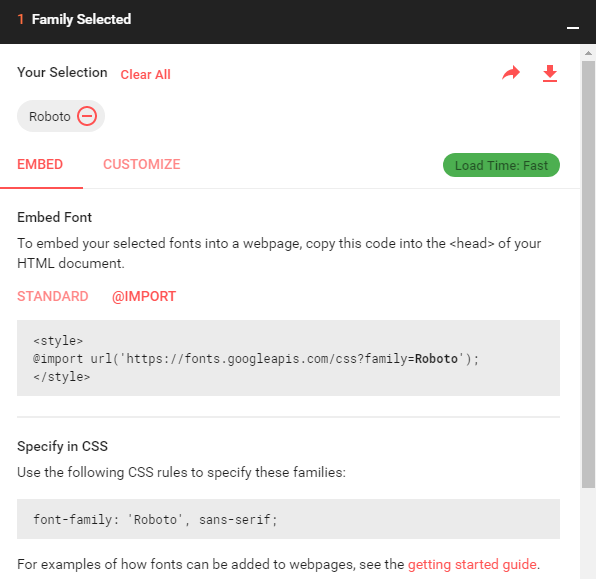
b) Вызов шрифтов с помощью CSS. Использование @import
Второй вариант добавления пользовательских шрифтов в WordPress заключается в том, чтобы загрузить их в таблицу стилей с помощью @import. Этот метод похож на @ font-face, однако вместо загрузки шрифта с вашего собственного сервера вы вызываете его из другого места (в данном случае используя Google-fonts).
Настройка очень проста, поскольку Google предлагает готовое решение. Просто нажмите @import, чтобы получить необходимый код CSS.

Теперь все, что вам нужно сделать, это скопировать полученный код (без скобок <style>) и вставить его в начале таблицы стилей вашей темы. Сохраните, и все готово.
Хотя этот способ добавления пользовательских шрифтов достаточно прост, он может плохо сказаться на производительности сайта, поскольку он блокирует параллельные загрузки. Это означает, что браузеры должны закончить загрузку самого шрифта, прежде чем они смогут перейти непосредственно к самому сайту. Особенно актуально, если вы импортируете несколько шрифтов, это может действительно замедлить скорость (даже если Google объединяет их в один запрос).
c) Внедрение шрифтов Google с помощью HTML
Один из самых простых способов добавить шрифт на ваш сайт — просто скопировать код, предоставленный Google, и добавить его в файл header.php вашей темы. Код должен находиться внутри раздела <head> вашего сайта над вызовом главной таблицы стилей, вот так:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="http://yoursite.com/wp-content/themes/yourtheme/style.css" media="all">
Сохраните. Чтобы ускорить процесс, здесь также можно объединить несколько шрифтов в одну загрузку.
Тем не менее, такой способ может быть немного проблематичным, если вы используете фреймворк темы или не дочернюю тему. Если это так, у вас может не оказаться header.php или все внесенные изменения будут перезаписаны при очередном обновлении темы.
Кроме того, с помощью этого метода, если другой компонент вашего сайта вызывает тот же шрифт или таблицу стилей (это маловероятно, но все же возможно), он будет загружен более одного раза, что снова увеличит время загрузки вашего сайта.
По этой причине:
- всегда лучше использовать дочернюю тему
- использовать functions.php, чтобы безопасно добавить шрифты Google на свой веб-сайт WordPress, как показано ниже.
d) Добавление в очередь загрузки Google Fonts — WordPress способ
Последний и рекомендуемый способ добавления шрифтов Google на ваш сайт — использовать функцию [mask_link]wp_enqueue_style[/mask_link].
Этот короткий фрагмент кода говорит WordPress добавить ваш шрифт в раздел секции <head> каждой страницы вашего сайта, и он также будет поддерживать загрузку таблиц стилей более одного раза. Поэтому, если вам необходимо добавить шрифт, таблицу стилей css в свой сайт WordPress, этот способ самый оптимальный и безопасный.
Чтобы все корректно работало — достаточно сделать ссылку на шрифты на сервере Google, без дополнительных символов вокруг. В моем случае это https://fonts.googleapis.com/css?family=Roboto
Теперь все, что нам нужно сделать, — это поместить его в функцию, чтобы он правильно загружался, а затем добавить данный код в файл functions.php основной (дочерней) темы.
function custom_add_google_fonts() {
wp_enqueue_style( 'custom-google-fonts', 'https://fonts.googleapis.com/css?family=Roboto', false );
}
add_action( 'wp_enqueue_scripts', 'custom_add_google_fonts' );
Сохраните, загрузите, и смотрите на результат. Просто не забудьте заменить ссылку на свою.
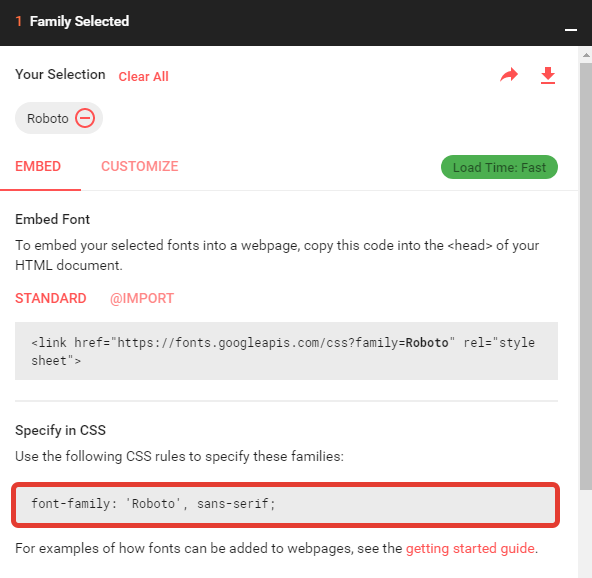
5. Используйте Google Fonts в таблице стилей.
На данный момент у вас должен быть шрифт, полностью интегрированный в структуру вашего сайта, вы можете использовать его в своем дизайне. Чтобы это сделать, все, что осталось, вызвать его в нужном месте, в нужное время 🙂 .
Google действительно настолько хорош, что предоставляет вам необходимый CSS код для этого — включая резервный шрифт!
 Пример того, как вы можете использовать его на своем сайте:
Пример того, как вы можете использовать его на своем сайте:
.title {
font-family: Roboto;
font-weight: normal;
}
Вот и все. Не так уж и сложно, правда? Однако, если у вас возникают трудности, вы можете воспользоваться плагином WordPress. Как это сделать, рассмотрим в следующей статье.
Подписывайтесь на обновления сайта, чтобы получать интересные статьи на почту.







Олег, оч. интересная статья получилась. Что такое шрифт без насечек?
Без насечек — ровный шрифт. Без маленьких палочек на концах