Добрый день, уважаемые читатели. Для любого веб мастера или владельца собственного блога встает вопрос: как провести оптимизацию wordpress, ускорить работу сайта. Скорость сайта напрямую влияет на позиции вашего сайта в поисковых системах.
Чем дольше грузится ваш сайт, тем ниже будут позиции. Многие пользователи не дожидаются загрузки страницы и покидают сайт, что негативно отражается на поведенческих факторах.
Для проверки скорости загрузки можно воспользоваться сервисом от google, называется google page speed, https://developers.google.com/speed/pagespeed/insights
Этот сервис не дает полной картины того, как можно ускорить время загрузки блога. Поэтому я рекомендую использовать gtmetrix.com.
В статье речь пойдет о системе wordpress. Почему о ней? По статистике большая часть блогов/сайтов в интернете работает на этой CMS. Из плюсов можно выделить:
- низкий порог вхождения, т.е. человек, который абсолютно не разбирается в программировании и сайтостроении может достаточно быстро запустить свой собственный сайт, блог, электронный магазин. В этом плане такие системы, как Drupal, Joomla уступают WordPress;
- простой редактор текста, во многом схож с Microsoft Word;
- есть так называемые визуальные редакторы, т.е. можно в режиме реального времени перетаскиванием объектов мышкой сделать себе необходимую страницу, причем без необходимых знаний;
- большое количество премиум тем, как платных, так и бесплатных (многие уже имеют поддержку адаптивности). Некоторые платные темы имеют lite версии, в них сохранен минимальный функционал. Для простого блога их будет более, чем достаточно.
Итак, как же можно ускорить загрузку wordpress? Большинство рекомендаций подойдет и для другой CMS.
Включаем кеширование
Кеширование данных позволяет значительно снизить нагрузку на сервер. Основной вид кеширования в wordpress — кеширование страниц. На уровне ядра кэширование страниц не реализовано, но есть все необходимые функции для реализации этого на уровне плагинов. Наиболее популярные плагины для этого — WP Super Cache и W3 Total Cache.
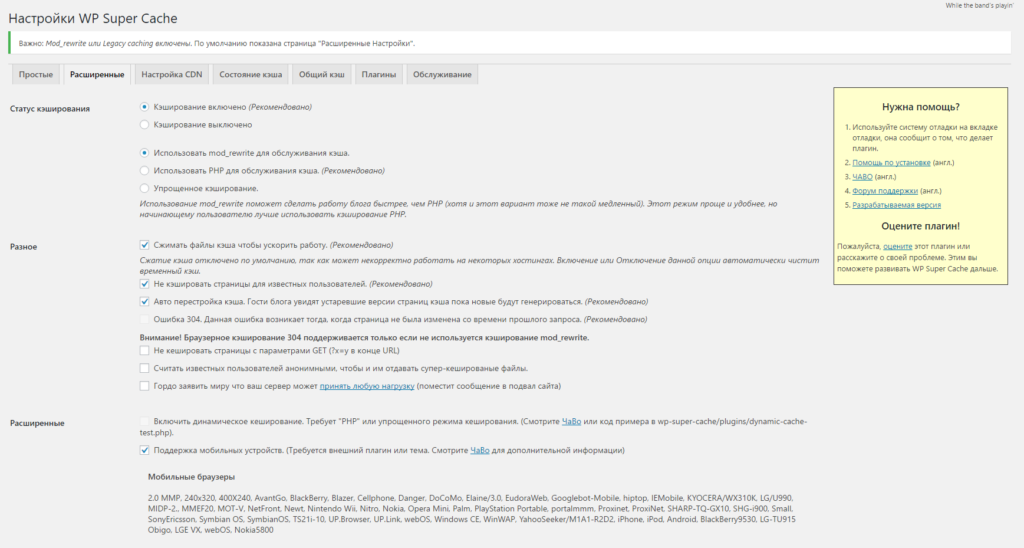
Рассмотрим WP Super Cache
Этот плагин генерирует статические html-файлы из динамических страниц WordPress. После создания html файла, он будет подгружаться пользователю вместо более тяжелых скриптов PHP. 99% ваших посетителей будут видеть статические html страницы.
Плагин обеспечивает кэширование файлов тремя способами (ранжируется по скорости):
Mod_Rewrite. Самый быстрый способ — использовать Apache mod_rewrite (или любой другой подобный модуль, поддерживаемый вашим веб-сервером), чтобы обслуживать «supercached» статические html-файлы.
По скорости полностью обходит вариант PHP. Для этого на самом сервере необходим модуль Apache mod_rewrite (который, вероятно, установлен) и модификация вашего файла .htaccess. Рекомендуемые настройки представлены на скриншоте.
После включения mod_rewrite вам необходимо вручную, используя соединение ftp с вашим сайтом, внести изменения в два файла .htaccess. Один находится в корневой директории, непосредственно для wordpress. Второй находится в папке для хранения кеша. Инструкция появится на экране после включения данного способа.
PHP (рекомендовано по умолчанию). Статические файлы будут обслуживаться PHP. Плагин будет работать с файлом «supercached», если он существует, и работает почти так же быстро, как и метод mod_rewrite. Его легче настроить, поскольку файл .htaccess не нуждается в редактировании. Но ваш сервер может не справиться с действительно большим объемом трафика.
Упрощенное кэширование. Используется в основном для кеширования страниц известных пользователей. Они должны быть авторизованы как пользователи, либо посетители, которые оставляют комментарий. Это самый гибкий метод кэширования, но и также самый медленный. Поскольку каждая страница отличается, намного лучше не кэшировать страницы для этих пользователей вообще и избегать унаследованного кэширования.
Если вы новичок в кэшировании, используйте PHP-кэширование. Его легко и очень быстро настроить.
Оптимизация изображений wordpress
В наше время скоростного интернета все также стоит вопрос о весе загружаемых картинок. Редко, но даже сейчас встречается картина, когда сам сайт загрузился (меню, основной цвет), а картинки продолжают медленно появляться. Как этого избежать? Дам несколько простых советов:
- Используйте фотошоп или любой другой графический редактор для оптимизации изображений. В нем реализована возможность сохранить для web
- Уменьшайте сам размер изображений (опять же с помощью фотошопа или любого другого графического редактора). Думаю нет никакой необходимости в размере фотографии 6000х4000 пикселей. У большинства пользователей просто нет таких мониторов. Оптимальное разрешение для фотографий 1000-1200 px по ширине, высота автоматически подстроится.
- При создании нового рисунка выбирайте экранное разрешение 72 ppi (Adobe Illustrator, Photoshop).
- Можно воспользоваться плагином wp-smushit. Он позволяет изменять, оптимизировать и сжимать все изображения с помощью невероятно мощного и бесплатного смайлера. Имеется и платная версия. Отличия от бесплатной — позволяет за один проход оптимизировать все имеющиеся изображения (бесплатная только по 50 шт за один прогон), и в 2 раза сильнее оптимизировать изображения, по сравнению с бесплатной.
Минификация кода (minify)

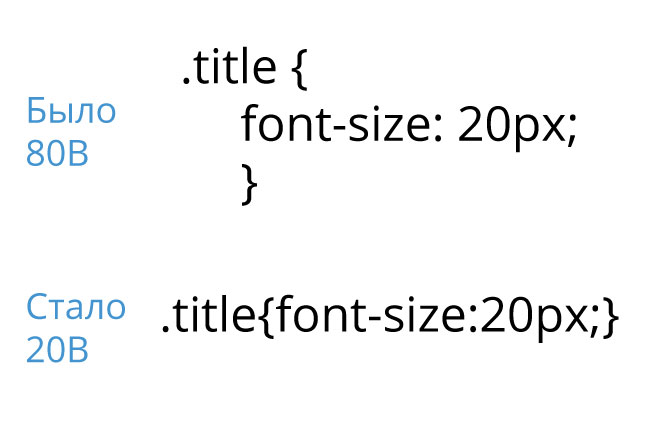
Это простой подход для уменьшения размеров файлов css, js и html. В процессе сжатия все комментарии к коду, переносы строк, лишние табы и пробелы удаляются. Такой подход позволяет сэкономить примерно 10…20% от оригинала.
Для автоматизации можно воспользоваться двумя плагинами:
- Better WordPress Minify. Позволяет уменьшать размер файлов стилей и скриптов (CSS и JS) для уменьшения скорости загрузки страниц сайта. Плагин использует библиотеку PHP Minify и полагается на стандартный механизм добавления скриптов (enqueue script WordPress), а не на выходной буфер.
- WP-HTML-Compression. Уменьшает размер файла за счет сокращения и безопасного удаления всех стандартных комментариев и ненужных пробелов из документа HTML.
Дополнительно можно оптимизировать css стили вашей темы при помощи редактора Sublime Text.
После его установки необходимо установить package control (он есть на официальном сайте). Устанавливается через командную строку (ctrl+~). Затем preference —> package control —> package control: install package. Вводите minify и выбираете его.
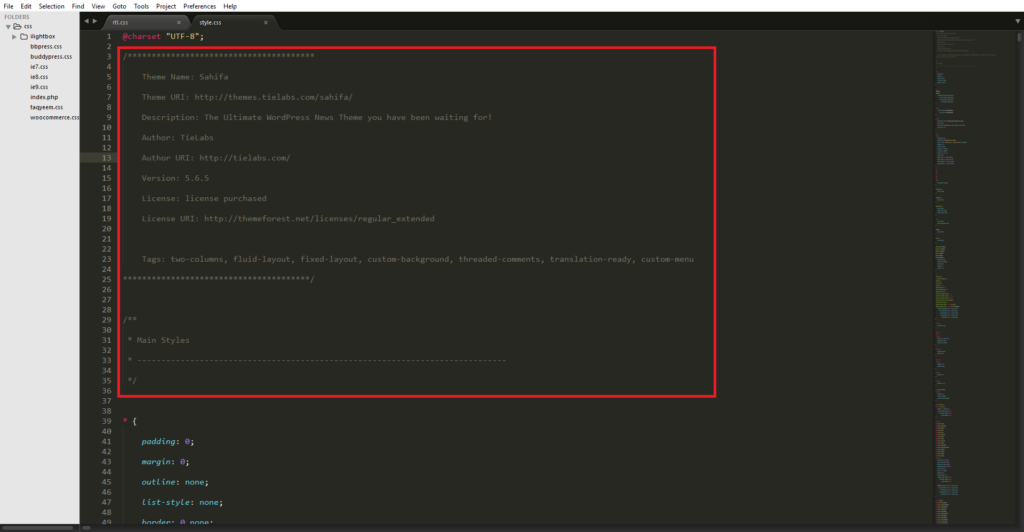
Скачиваете css стили темы, как правило он находится в корне самой темы. Если на рабочем сайте, то по такому адресу /public_html/домен.ru/wp-content/themes/ваша тема, скачиваете файл style.css. Открываете его в редакторе Sublime, переходите tools —> mininfy. Полученный результат сохраняете под тем же именем.
Важно! Но не критично. 🙂 В файле style.css необходимо сохранить служебную информацию: автор темы, версия. Т.к. минификация удаляет ненужные комментарии и после замены style.css wordpress будет предлагать обновить тему, т.к. у него нет информации о версии, авторе.
Как вам статья? Делитесь в комментариях о своих способах оптимизации сайта. Подписывайтесь на обновления сайта и до встречи в следующей статье.