Приветствую, уважаемые читатели! Скорость может помочь или же сломать ваш сайт. Именно поэтому веб-разработчики, маркетологи и ИТ-отделы обращают внимание на инструменты тестирования скорости веб-сайта.
Повышение скорости загрузки веб-страницы может оказать существенное влияние на общий успех вашего сайта.
Скорость загрузки важна по всем аспектам, от поведенческих факторов до поисковой оптимизации. Фактически, большинство пользователей веб-сайта ожидают около четырех секунд загрузки страницы, прежде чем переходить далее.
Более быстрый сайт будет работать лучше, но надо знать, с чего начинать.
Сидеть за компьютером с секундомером, пока загружается ваш сайт, не является отличным способом определить достаточно ли быстр ваш сайт.
Именно поэтому большинство разработчиков и маркетологов используют широкий спектр бесплатных инструментов для тестирования скорости веб-сайта.
Эти инструменты постоянно меняются и обновляются. Таким образом, 10 лучших бесплатных инструментов для тестирования скорости веб-сайта 2018 года будут включать в себя несколько новых!
1. [mask_link]GTmetrix[/mask_link]

Среди лучших бесплатных инструментов для тестирования скорости веб-сайта в 2018 году — GTmetrix. Этот сервис невероятно прост. Вы просто вставляете свой URL-адрес и нажимаете «Анализ».
Плюсы GTmetrix:
- Общий интерфейс прост в использовании. В UX-дизайне легко ориентироваться и он вызывает доверие.
- Результаты измерения скорости страницы выдаются вам с контекстом (ваше время сравнивается с общим средним по интернету, в среднем 6,7 сек). Иногда приятно знать, как вы соотноситесь с остальной частью интернета!
- Оценки разбиты по типу, то есть, если вы не слишком знакомы с веб-разработкой, вы все равно можете определить, какие параметры необходимо улучшить: CSS, Javascript (здесь можно узнать какие файлы CSS и JavaScript следует минимизировать) или серверную среду.
Вердикт: GTMetrix предлагает анализ уровня Pro, предоставляющее доступ к настройкам страницы, мониторингу и предупреждениям, среди прочих преимуществ. Но сам тест является бесплатным, и вы можете легко загрузить данные.
GTmetrix также очень удобен для пользователя, что делает его одним из лучших инструментов скорости страницы 2018 года.
2. [mask_link]WebPageTest[/mask_link]

Наш следующий сервис в списке, вероятно, не выиграет ни одной награды за веб-дизайн в ближайшем будущем. Однако WebPageTest является одним из наиболее надежных инструментов тестирования скорости веб-сайта, доступных сегодня пользователям.
Основными преимуществами WebPageTest являются:
- Пользователи могут создавать свои настройки для каждого запуска WebPageTest, который они инициируют.
- Со всеми этими параметрами WebPageTest можно настроить для тестирования по разным критериям: местоположение пользователя, веб-браузеры и пр. Возможно, ваш сайт медленно загружается в Google Chrome, но быстро в Firefox, и если это так, WebPageTest сообщит вам об этом.
- WebPageTest можно сделать несколько прогонов. Это даст вам представление о том, насколько быстро загружаются страницы вашего сайта.
Вердикт: WebPageTest является бесплатным проектом с открытым исходным кодом. Он не очень удобен для пользователя, но данные точны. Если вы знаете, что делаете, WebPageTest может дать вам массу информации для изучения.
3. [mask_link]Google PageSpeed Insights[/mask_link]
По сравнению с другими 9 элементами в этом списке, Google PageSpeed Insights не предоставляет много данных или советов о том, как исправить проблемы. На самом деле, это не настоящий инструмент тестирования скорости страницы.
Но есть некоторые причины, по которым стоит использовать этот инструмент от Google:
- Результаты Google могут иметь большее значение, чем результаты других инструментов. Это потому, что Google создает поисковый рейтинг, в котором вы пытаетесь добиться высоких позиций. Если инструмент Google обнаруживает проблему с производительностью вашего сайта, рекомендуется серьезно относиться к этим данным.
- Этот инструмент также невероятно прост в использовании. Просто введите свой веб-адрес, подождите несколько секунд, и вы увидите результаты как мобильной, так и настольной версий вашего веб-сайта. Все результаты оформлены красиво, поэтому вы точно знаете: хорошо работает ваш сайт или нет.
Вердикт. Если бы это не был официальный инструмент Google, его можно было не включать в этот список. У него просто нет всех функций, которые есть у других инструментов в нашем списке. Но все же интересно проверить, как Google оценивает скорость вашей страницы, если вы хотите подняться выше в результатах поиска. В этом случае «важность» инструмента затмевает его полезность:)
4. [mask_link]Pingdom[/mask_link]

По большей части Pingdom предоставляет пользователям приятное сочетание опций и простоты использования. Таким образом, Pingdom предлагает следующие преимущества:
- По умолчанию Pingdom позволяет пользователям тестировать скорость своей веб-страницы из какого-то конкретного местоположения. Выбирайте место тестирования географически ближе к вашей аудитории.
- Результаты легко читаются, с разбивкой по классам оценки производительности, которые дают конкретный список проблем для решения.
Вердикт: Pingdom — хороший инструмент для тестирования скорости веб-страницы. Его интерфейс прост в использовании. Сгенерированные данные хорошо организованы и легко читаются.
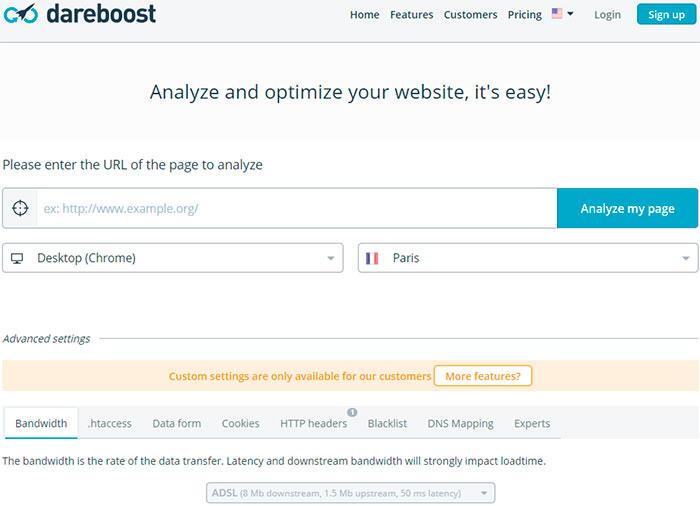
5. [mask_link]DareBoost[/mask_link]

На первый взгляд, Dareboost выглядит как все остальные. В каком-то смысле это хорошо. Вы можете легко разместить свой веб-адрес, выбрать локацию и начать тест.
Но Dareboost не так прост. Если вы уже использовали услугу один раз, вам нужно зарегистрироваться для создания бесплатной учетной записи, чтобы продолжать использование.
Тем не менее, Dareboost предлагает интересные функции:
- Большая разбивка данных на визуальные представления. Dareboost выводит легко читаемые данные.
- Dareboost также показывает видео процесса загрузки вашей страницы. Очень полезно знать, что ваш пользователь видит, пока загружается ваша веб-страница. Вы можете замедлить воспроизведение видео, чтобы действительно увидеть порядок загрузки (или порядок отображения).
Вердикт: Dareboost предоставляет интересные функции анализа и визуализации данных — отличный способ интерпретировать ваши результаты.
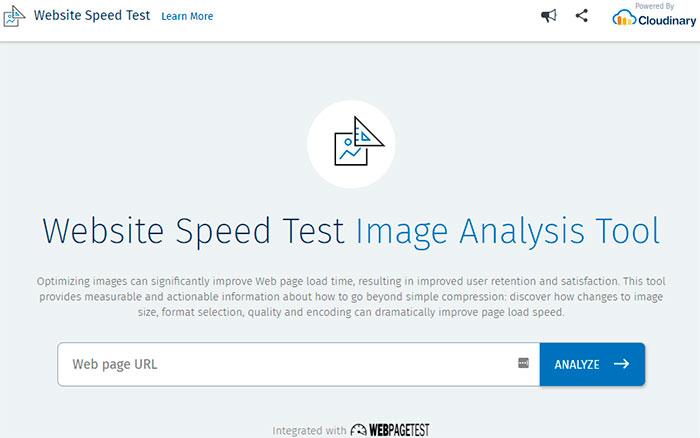
6. [mask_link]Website Speed Test (Image Analysis Tool)[/mask_link]

Современные сайты очень тяжелые. Сегодня большое количество людей используют дисплеи высокой четкости, поэтому становится действительно трудно загружать фотографии с низким разрешением.
Вот почему сжатие изображений стало повсеместным. И чтобы протестировать эти изображения, я рекомендую инструмент анализа изображений от Cloudinary. Этот инструмент:
- Дает вам возможность прочитать каждое изображение на анализируемой странице. Показывает, насколько велико изображение и сколько места вы могли бы сэкономить, сжимая его другим способом.
- Предоставляет данные о том, сколько изображений загружается на вашей веб-странице, и сколько общих данных они требуют.
Предоставляет предложения о способах дальнейшего сжатия ваших изображений, без потери качества.
Вердикт. Website Speed Test (Image Analysis Tool) — единственный инструмент, который полностью фокусируются на изображениях.
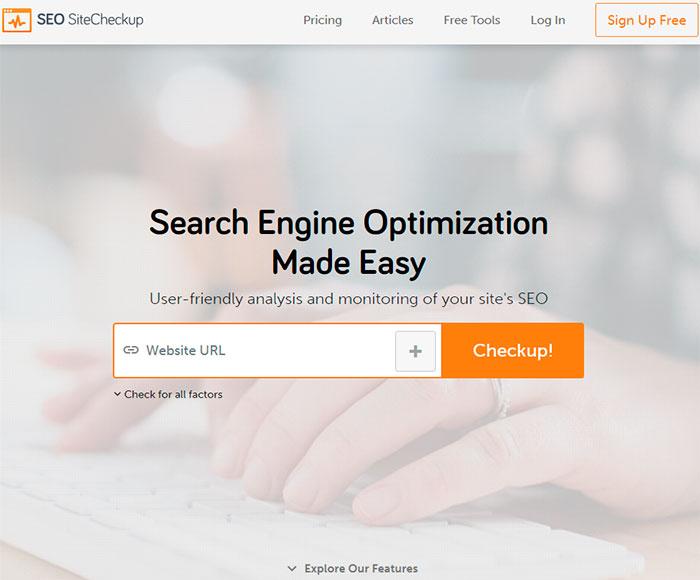
7. [mask_link]SEO Site Checkup[/mask_link]

Я уже упоминал, что скорость загрузки страницы является невероятно важным фактором в том, как Google оценивает ваш сайт. SEO Site Checkup — отличный инструмент, который показывает вам скорость страницы одновременно с другими факторами поисковой оптимизации. Мне нравится SEO Site Checkup, потому что:
- SEO Site Checkup использует целостный подход к вашему сайту: исследуя факторы, которые могут повлиять на производительность, пользовательский интерфейс и рейтинг поиска.
- Отчет SEO Site Checkup легко читаем. Инструмент укажет вам на то, какие проблемы легко устранить, которые вы, возможно, пропустили.
- Комплексный подход поможет вам понять, насколько важна скорость вашей страницы для общей производительности веб-сайта, как с пользователями, так и с помощью алгоритмов поисковой системы.
Вердикт: SEO Site Checkup является важным инструментом для любого профессионала в области веб-маркетинга. После запуска диагностики вы сможете лучше определить, где использовать ресурсы и время, чтобы лучше улучшить производительность своей веб-страницы.
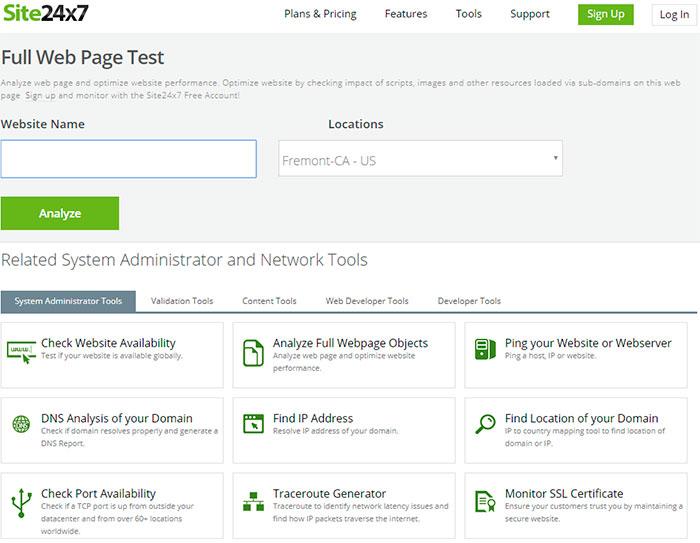
8. [mask_link]Site 24 x 7[/mask_link]

Часто скорость вашей страницы определяется гораздо большим, чем HTML, Javascript и CSS, которые вы реализовали на сайте. Во многих случаях ваша серверная среда или ваш хостинг могут напрямую влиять на скорость вашей страницы. Инструмент Web Site Analyzer Site 24 x 7 разработан специально для:
- Оцените производительность серверной среды, относящуюся к скорости веб-страницы.
- Интеграция с другими инструментами системного администратора.
- Удобный для чтения список в виде блоков, который отображает, что загружает вашу веб-страницу и когда.
Вердикт. Анализатор веб-страниц Site 24 x 7 не так удобен, как многие другие в этом списке. Но встроенная интеграция с другими системными инструментами анализа может стать хорошим дополнением к комплексному анализу скорости страницы.
9. [mask_link]Dotcom-Tools.com[/mask_link]

Dotcom-tools.com предлагает тщательный инструмент тестирования скорости страницы. Большинство других инструментов проверяют скорость только из одного места за раз.
Но Тест скорости веб-сайта от Dotcom-tools.com проверяет страницу из 24 местоположений — включая ваше (или как можно ближе к вашей).
- Увидеть, как ваше время загрузки зависит от местоположения, может помочь вам понять, как разные пользователи взаимодействуют с вашим сайтом по всему миру.
- Знание того, откуда на самом деле приходит большинство ваших пользователей, может помочь вам конкретизировать информацию, например, совместить с данными Google Analytics.
- Тест скорости сайта Dotcom-tools.com также предоставляет подробные графики, чтобы вы могли точно определить порядок загрузки вашей веб-страницы.
Вердикт: инструмент тестирования скорости сайта Dotcol-tools.com — отличный выбор, если вы в первую очередь занимаетесь анализом того, как разные пользователи в разных географических регионах взаимодействуют с вашим сайтом.
10. [mask_link]UpTrends[/mask_link]

Веб-сайт Uptrends, конечно же, отлично сделан в плане дизайна. Если вы хотите, чтобы инструмент анализа скорости выглядел красиво, когда вы делаете снимок экрана и отправляете клиенту, UpTrends определенно является хорошим вариантом. Этот инструмент тестирования веб-страницы:
- Предоставляет красивый и углубленный график, который можно объединить, чтобы предоставить дополнительную информацию.
- Генерирует группы используемых доменов, поэтому вы можете видеть, какие другие домены ссылаются на вашу веб-страницу.
- Прост в использовании и предлагает несколько десятков мест, из которых можно протестировать.
Вердикт: UpTrends — хорошо продуманный вариант для проверки скорости страницы. Он не предоставляет многие функций, которые есть в других инструментах, но может быть хорошим вариантом, ориентированным на клиента.
Повысьте скорость, выиграйте в гонке
Любой из этих 10 лучших бесплатных инструментов для тестирования скорости веб-сайта в 2018 году может помочь вам начать повышать производительность. При каждом тестировании вы и ваша команда разработчиков можете разработать отдельную стратегию.
В целом, я бы рекомендовал вам GTmetrix. Это мой любимый инструмент тестирования, он предлагает множество функций, и даже больше, когда вы создаете бесплатную учетную запись.
Если вы серьезно относитесь к скорости, для начала установите плагин для кеширования на своем сайте или перейдите на новый веб-хостинг.
С уважением, Яровиков Олег