В первой части статьи мы рассмотрели ключевые особенности WordPress, иерархию шаблонов и т. д., с которыми вы должны быть немного знакомы, прежде чем приступить непосредственно к созданию темы. Теперь мы собираемся создать WordPress тему либо с нуля, либо с использованием шаблона HTML / CSS, который у вас уже есть.
Прежде чем мы начнем, вам нужно создать тестовую среду для разработки темы WordPress. Если вы обычно работаете только с HTML / CSS, возможно, вы не знакомы с «настройкой среды».
При работе с WordPress (или другими PHP фреймворками) вам необходимо работать в определенной среде, поскольку они выполняют код на стороне сервера, который требует работы с базами данных, такими как MySQL, а это означает, что вы не можете проверить, работает ли тема, только открыв созданные файлы в браузере.
Либо вы создаете сайт на реальном сервере, где установлен WordPress, либо можете установить локальный сервер. Например, [mask_link]OpenServer[/mask_link].
Header.php
Сначала мы начнем с файла header.php. Если вы еще этого не сделали, создайте папку с названием вашей темы в папке wp-content / themes при локальной установке WordPress. Создайте новый файл в редакторе кода и сохраните его как header.php.
Начнем с основного тега HTML:
<!DOCTYPE html>
После этого все становится немного интереснее. Мы оставим это для WordPress, чтобы он установил правильную версию HTML, поэтому следующая строка кода выглядит так:
<html <?php language_attributes(); ?>>
Следующим шагом мы откроем секцию head:
<head>
И затем установим окно просмотра viewport, но оставим остальные метаданные:
<meta charset="<?php bloginfo( 'charset' ); ?>" /> <meta name="viewport" content="width=device-width" />
На этом этапе вы можете выбрать: вставить ссылку на таблицу стилей здесь, либо вызвать ее в файле functions.php.
Если у вас есть только одна таблица стилей, вы можете вставить ее в файл functions.php (лучший вариант) позже вот таким фрагментом кода:
function THEMENAME_styles() {
wp_enqueue_style( 'THEMENAME-style', get_stylesheet_uri() );
}
add_action ( 'wp_enqueue_scripts', 'THEMENAME_styles');
(Примечание: Этот код должен быть включен в ваш файл functions.php, а НЕ в файл header.php. Если вы уже вставили ссылку на таблицу стилей, не включайте это в свой файл functions.php).
Если вы работаете с готовым шаблоном HTML / CSS и не слишком хорошо знакомы с WordPress или PHP, вам может быть проще просто записать его в header.php здесь, особенно если у вас есть несколько совершенно разных шаблонов, для которых у вас есть отдельные таблицы стилей. (Хотя определенно можно сделать что-то подобное в functions.php, и мы расскажем об этом позже). Это будет выглядеть так:
<link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_uri(); ?>" />
Затем просто вызовите функцию WordPress, которая сделает все остальное.
<?php wp_head(); ?>
На этом этапе вы можете закрыть тег head, заголовок (title) и все остальное будет создано для каждой страницы WordPress автоматически.
</head>
Следующим шагом мы перейдем к body (тело документа). Где в стандартной теме HTML / CSS различные страницы могут выглядеть по-разному, благодаря различным классам.
Большинство включают тег body в header.php, например:
<body <?php body_class(); ?>>
WordPress сгенерирует необходимый класс, в зависимости от шаблона, будь это запись или страница и т. д. Поэтому, если у вас есть различные стили для определенных типов страниц, вы можете создать шаблоны страниц позже, а затем перенаправлять их по их имени в теле тип.
Например, если у вас есть шаблон страницы full-width, вместо класса .full-width, теперь он будет .page-template-page-full-width.
Но мы вернемся к этому позже.
Затем переходим к шапке сайта. Откройте тег заголовка header:
<header id="header" role="banner">
(Необязательно) Откройте раздел :
Если вы хотите настраиваемый пользовательский логотип сайта, добавьте:
<?php the_custom_logo(); ?>
При этом вызывается настраиваемый логотип, вызванный с помощью функции (если она добавлена в functions.php, подробнее об этом позже).
Если вы хотите иметь возможность добавить изображение или даже видео в шапку сайта, вставьте этот код:
<?php the_custom_header_markup(); ?>
Если ваш шаблон уже позволяет вывести текст в шапке сайта, то вы можете использовать следующее (даже если сейчас нет необходимости, вам нужно включить эту базовую функциональность, т.к. в какой-то момент она понадобится):
<h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
Это выведет заголовок на каждой странице, если вы хотите, чтобы стиль заголовка отличался на главной и других страницах, Вы можете использовать такой код:
<?php if ( is_front_page() ) : ?> <MARKUP AND CLASS YOU WANT ON HOMEPAGE><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></MARKUP> <?php else : ?> <MARKUP AND CLASS YOU WANT ON OTHER PAGES><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></MARKUP> <?php endif; ?>
Теперь вы можете добавить описание сайта, если хотите:
<h2><?php echo get_bloginfo( 'description'); ?> </h2>
Закройте секцию:
</section>
Навигация
Теперь пришло время перейти к навигации. (Если ваше меню находится над заголовком или логотипом в шаблоне, сначала пропишите его в теме WordPress).
Откройте тег nav:
<nav id="menu" role="navigation">
Затем вызовите меню WordPress. (Если ваш шаблон имеет несколько меню, не волнуйтесь, WordPress понимает, что вам просто нужно дать уникальное имя каждому меню. В приведенном ниже коде вызывается меню с именем main-menu).
<?php wp_nav_menu( array( 'theme_location' => 'main-menu' ) ); ?>
Если вам нужна функция поиска, вы можете вставить что-то вроде следующего:
<div id="search"> <?php get_search_form(); ?> </div>
Теперь просто закройте навигационную панель.
</nav>
Внешний вид меню можно придать позже в таблице стилей.
Теперь мы можем закрыть тег заголовка header:
</header>
И раскройте контейнер для главного контента.
<div id="content-container" class="content-container">
На этом заканчивается наш файл header.php. Сохраните его и создайте новый — index.php.
Index.php
Первая строка в файле index.php должна быть следующая:
<?php get_header(); ?>
Этот хук подгружает записи в файле header.php, и мы получаем все теги и метаданные, которые нам нужны для любой страницы.
Теперь давайте откроем раздел содержимого.
<section id="content" role="main">
И здесь мы открываем цикл, о котором мы говорили в прошлой статье.
Откройте тег раздела для записи:
Если ваши записи имеют миниатюры на главной странице в файле index.php, вам нужно добавить этот код:
<?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } ?>
Проверяет, имеет ли запись миниатюру, и если да, то выводит ее.
Теперь можем перейти к заголовку записи.
<div class="entry-title"> <a href=" <?php the_permalink(); ?>"> <h1><?php the_title(); ?></h1> </a></div>
Этот код использует функцию the_title WordPress для вызова заголовка для каждой записи, а также делает активные ссылки на них с помощью функции the_permalink.
Затем идет основной контент:
<?php the_content(); ?>
Если вы хотите, вы можете добавить ссылки на другие страницы, используя, например, функцию wp_link_pages:
<div class="entry-links"<?php wp_link_pages(); ?></div>
Закройте секцию:
</section>
И если вам нужны комментарии, вы можете включить их:
<?php comments_template(); ?>
Если у вас есть боковая панель (сайдбар) в макете, используйте это:
<?php get_sidebar(); ?>
А затем выведете подвал сайта (футер), чтобы закрыть страницу:
<?php get_footer(); ?>
Затем сохраните файл index.php, и мы можем перейти к следующему — footer.php.
Footer.php
Откройте тег футера
<footer id="footer" role="contentinfo">
Вы можете написать все, что хотите здесь. Например, если у вас есть спонсорский раздел в вашей теме, вы можете либо указать код здесь, либо воспользоваться функцией виджета WordPress, чтобы вывести информацию.
<?php get_sidebar( 'footer' ); ?>
Эта строка будет зависеть от области виджета, называемой footer, поэтому, если вы хотите называть ее чем-то другим, вам нужно указать это имя.
Вы также можете добавить здесь информацию об авторских правах и все, что вы хотите включить в футер.
</footer> <?php get_footer(); ?>
Sidebar.php
Если вы добавили область виджета в основной файл index.php и / или в файл footer.php, настало время создать файл боковой панели.
В основном файле sidebar.php, который должен быть главной областью виджетов вашего шаблона, вам нужно всего лишь прописать несколько строк кода.
Начните секцию для боковой панели, предложив WordPress условие, если боковая панель активна, то вызывается функция dynamic sidebar. В целом это должно выглядеть так:
<aside id="sidebar" role="complementary"> <?php if ( is_active_sidebar( 'sidebar' ) ) : ?> <?php dynamic_sidebar( 'sidebar' ); ?> <?php endif; ?> </aside>
Если вы добавили область виджета в футер, вам нужно повторить этот процесс, но вместо этого сохраните файл как sidebar-footer.php. (Просто измените id боковой панели вызванной функцией dynamic sidebar и id секции). Должно выглядеть примерно так:
<div id="sponsors" role="complementary"> <?php if ( is_active_sidebar( 'sponsor-widget-area' ) ) : ?> <?php dynamic_sidebar( 'sponsor-widget-area' ); ?> <?php endif; ?> </div>
Functions.php
Теперь пришла очередь файла functions.php, который контролирует все функции вашей темы WordPress.
Здесь вы можете добавить меню, области виджетов и пр.
Этот файл полностью php, поэтому откройте тег php:
<?php
Сначала мы создадим функцию, которая добавит все необходимые функции WordPress.
function THEMENAME_setup()
Во-первых, нам нужно сделать тег title, потому что мы не ввели его в наш header.
add_theme_support( 'title-tag' );
Вероятно вам понадобится WordPress для генерации RSS-ссылок для ваших сообщений и контента.
add_theme_support( 'automatic-feed-links' );
И, если ваш шаблон использует миниатюры записей, и вы вставили этот код на страницу index.php, вам необходимо включить эту функцию:
add_theme_support( 'post-thumbnails' );
Чтобы добавить поддержку различных макетов шапки сайта и вывода видео, просто добавьте этот фрагмент:
add_theme_support( 'custom-header', array( 'video' => true ));
Теперь мы будем регистрировать наши меню. первым значением в массиве является имя / идентификатор меню.
Поэтому убедитесь, что он идентичен здесь в файле функций и где вы вызываете меню в других файлах (например, в header или footer).
Другие значения показывают, как они будут отображаться в панели администрирования WordPress (так что вы можете использовать пробелы здесь) и, наконец, название темы.
register_nav_menus( array( 'main-menu' => 'Main Menu', 'THEMENAME', 'second-menu' => 'Second Menu', 'THEMENAME', ) );
Закроем функцию:
}
И добавьте действие, которое использует функцию WordPress after_setup_theme, чтобы заставить эту функцию запускаться, когда тема активирована.
add_action( 'after_setup_theme', 'scratch_setup' );
При регистрации областей виджетов нам нужно использовать другую функцию. Начните с создания функции под названием THEMENAME_widget_init.
function THEMENAME_widget_init(){
Затем вам нужно зарегистрировать каждую боковую панель и заполнить значения для имени, идентификатора, того, что вы хотите вывести до и после самого виджета и заголовков записей виджетов.
Две довольно распространенные записи для боковой панели и области виджета спонсора будут выглядеть так:
register_sidebar( array ( 'name' => __( 'Sidebar', 'THEMENAME' ), 'id' => 'sidebar', 'before_widget' => ' <div>', 'after_widget' => "</div> ", 'before_title' => ' <h2 class="widget-title">', 'after_title' => '</h2> ', ) ); register_sidebar( array ( 'name' => __( 'Sponsor Widget Area', 'THEMENAME' ), 'id' => 'sponsor-widget-area', 'before_widget' => ' <div>', 'after_widget' => "</div> ", 'before_title' => ' <h2 class="sponsor-title">', 'after_title' => '</h2> ', ) );
Закроем функицю
}
Затем добавьте его к действию, которое использует функцию widgets_init WordPress.
add_action( 'widgets_init', 'scratch_widget_init' );
Если вы не прописали таблицу стилей в head, вот куда вы должны поместить код для вызова таблицы стилей для вашей темы, о которой я упоминал ранее:
function scratch_styles() {
wp_enqueue_style( 'scratch-style', get_stylesheet_uri() );
}
add_action ( 'wp_enqueue_scripts', 'scratch_styles');
Примечание. Опять же, не включайте это, если вы вручную вызовете таблицу стилей в секции head.
Если ваш шаблон включает в себя нестандартные шрифты или сценарии или фреймворки JS, которые по умолчанию не включены в WordPress, стандартно добавьте их в файл functions.php, а не вручную вводите их в раздел head или footer отдельных шаблонов страниц.
Создайте функцию для скриптов: wp_register_style для шрифтов и wp_enqueue_script для включения скриптов.
Если вы хотите использовать шрифт google, например Open Sans, код будет выглядеть примерно так:
function custom_fonts() {
$query_args = array(
'family' => 'Open+Sans:400,700'
);
wp_register_style( 'custom_fonts', add_query_arg( $query_args, "//fonts.googleapis.com/css" ), array(), null );
}
add_action('wp_enqueue_scripts', 'custom_fonts');
Style.css
Теперь мы собираемся создать и быстро взглянуть на файл style.css.
Создайте файл style.css и скопируйте, вставьте и отредактируйте соответствующие области следующего фрагмента:
/* Theme Name: НАЗВАНИЕ ТЕМЫ Theme URI: http://адрес сайта.com/yourtheme Author: ИМЯ АВТОРА Author URI: http://адрес-автора.com Description: ЛУЧШАЯ ИЗ ВСЕХ ТЕМ Version: 0.0.1 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: awesomest, theme, ever, yo Text Domain: scratch Your Theme Name WordPress Theme © 2017 Your Name Your Theme Name is licensed under the terms of the GPL.
После этого все, что вам нужно сделать, это сохранить файл, и он должен появиться внутри области администратора в качестве темы. И если вы решите активировать тему, она будет отображать контент, полностью очищенный от CSS.
Если у вас нет материалов при локальной установке WordPress, вы можете использовать плагин, такой как [mask_link]FakerPress[/mask_link], чтобы легко получить фиктивный контент и работать. С некоторым материалом он должен выглядеть примерно так:

Поздравляем, вы создали тему WordPress полностью с нуля! Очевидно, это только первый шаг на пути. В следующей части мы рассмотрим использование шаблонов страниц и таблицы стилей, чтобы реализовать различные макеты страниц в вашем html-шаблоне.
Однако прежде чем двигаться дальше, я рекомендую вам проверить, что основные функции, которые вы выбрали для включения в свою тему, работают.
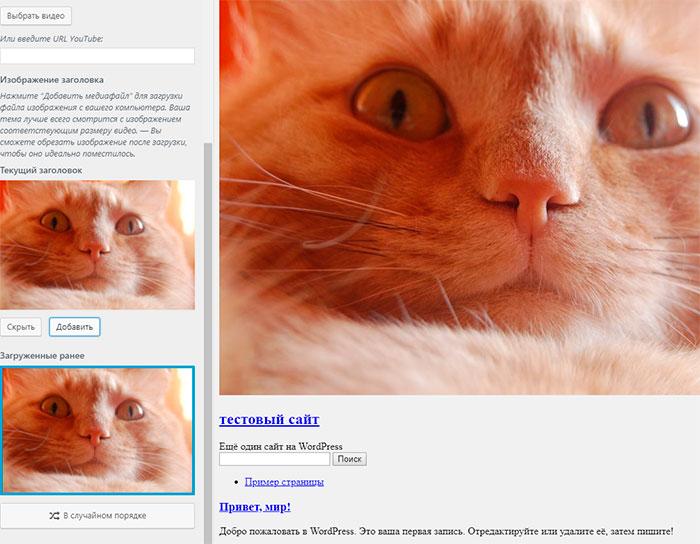
Например, если вы добавили возможность вывода изображения / видео в шапке сайта, вы можете перейти к Настройщику WordPress и попробовать добавить изображение заголовка.

Затем сохраните изменения и проверьте свой сайт (надеюсь, вы используете тестовый сайт), если вы все правильно сделали, оно должно появиться:

Если что-то не работает, и вы не знаете, где застряли, вы можете загрузить [mask_link]базовую версию темы[/mask_link], без стилей, созданную во время этого урока.
Если у вас все работает, то вы готовы перейти к 3 части, настройки внешнего вида темы.
С уважением, Яровиков Олег




Где 3-я часть?
3 часть в разработке, подписывайтесь на обновления блога