Добрый день, уважаемые читатели! Многие из вас наверняка слышали о таких понятиях, как одностраничник или landing page. Что же это такое, чем он отличается от простого сайта и зачем он нужен.
Landing page — так называемая посадочная страница, по сути она не имеет дополнительных страниц. Основная задача — сбор контактных данных пользователя (e-mail, телефон) и реклама определенного продукта (например, красные бананы 🙂 ).
Рассмотрим сегодня, как создать красивый одностраничный сайт, а самое главное сделать так, чтобы разработка landing page была эффективной. Разберем структуру создания landed page по блокам:
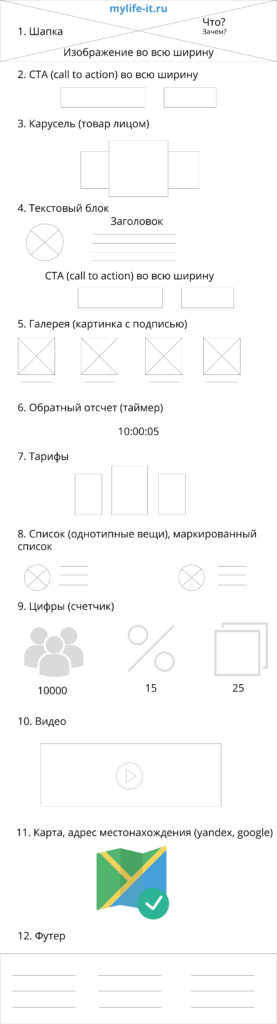
- Шапка. Здесь размещается изображение товара во всю ширину страницы. Поверх накладывается текст. Крупной строкой идет ответ на вопрос «Что?», мелкой — «Зачем?»
- CTA (call to action). Кнопка призыва к действию (купить, заказать). Размещается во всю ширину после каждого блока.
- Карусель. Представляем товар лицом (несколько фото)
- Текстовый блок. Можно расписать преимущества товара
- Галерея (картинка с подписью)
- Таймер (обратный отсчет). До конца акции осталось…
- Тарифы, с выделением выгодного
- Список (однотипные вещи). Как его можно представить? Содержание (о чем?) —> структура (например, маркированный список) —> Конструкция (как отобразить) —> стиль.
- Цифры (счетчик), преимущества
- Видео. Продолжительностью до 2 минут (сначала 15 сек, чтобы заинтересовать)
- Карта (адрес)
- Футер
Для удобства все представлено на схеме:
До встречи в следующей статье. 🙂