Приветствую, уважаемые читатели. В этой третьей части о том, как создать тему WordPress, мы собираемся реализовать все различные проекты, которые вы используете в своем макете. (Или, если вы начинаете с нуля, я покажу вам, как применить основные стили к WordPress, чтобы он отображал контент, как нормальная тема.)
Давайте начнем с настройки дизайна заголовка, включая изображение заголовка, текст и меню.
Откройте файл style.css.
В общем, вы должны быть в состоянии сделать большую часть этих начальных изменений в CSS, которые повлияют на все страницы, просто скопировав и вставив соответствующий код, а затем изменив селекторы на основе ID или классов.
Мы по-прежнему рассмотрим каждый раздел шаг за шагом для тех, кому нужна инструкция.
Первым делом вы, вероятно, захотите изменить стиль заголовка.
#site-title h1 a{
font-family: YOURFONT;
text-decoration: none;
color: #000;
font-size: 12em;
}
Мы можем использовать класс «wp-custom-header» для кастомизации шапки. Id (идентификатор), который вы хотите настроить, — это # wp-custom-header. Скажем, в вашей теме header — полная страница, ваш код css должен выглядеть примерно так:
#wp-custom-header img {
width: 100%;
height:100vh;
}
Теперь давайте рассмотрим стили меню.
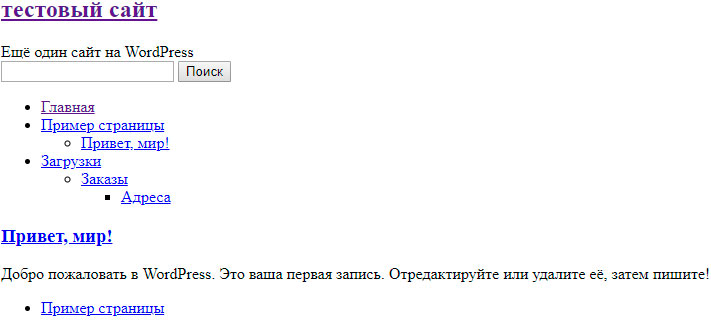
Если мы посмотрим на некрасивое меню, это полный беспорядок. Потому что он отображается вертикально, а также потому, что дочерние ссылки отображаются по умолчанию.

Скажем, в вашем шаблоне у вас уже есть горизонтальное многоуровневое меню, которое показывает дочерние элементы при наведении родителя, просто примените CSS к .menu ul, .menu li, li.page_item_has_children ul.children и .children li.
Если нет, очень простой стиль CSS для достижения этого в WordPress выглядит следующим образом:
#main_menu {
clear: both;
font-size: 11pt;
height: 20px;
padding: 14px 0px;
overflow: hidden;
background: #45aeff;
border: 1px solid #bce2ff;
border-bottom: none;
border-radius: 4px 4px 0 0;
-moz-border-radius: 4px 4px 0 0;
-webkit-border-radius: 4px 4px 0 0;
}
#main_menu ul {
clear: both;
margin: 0;
padding: 0px;
}
#main_menu ul li {
float: left;
list-style: none;
padding: 0 10px;
}
#main_menu a {
color: #fff;
padding: 0 10px;
text-decoration: none;
}
#main_menu .sub-menu {
display: none;
position: absolute;
margin: 0;
padding: 10px !important;
border-radius: 0 0 4px 4px;
-moz-border-radius: 0 0 4px 4px;
-webkit-border-radius: 0 0 4px 4px;
z-index: 999999;
}
#main_menu ul li:hover .sub-menu {
display: block;
clear: both;
position: absolute;
background: #45aeff;
}
#main_menu .sub-menu li {
clear: both;
}
#main_menu a:hover {
text-decoration: underline;
}
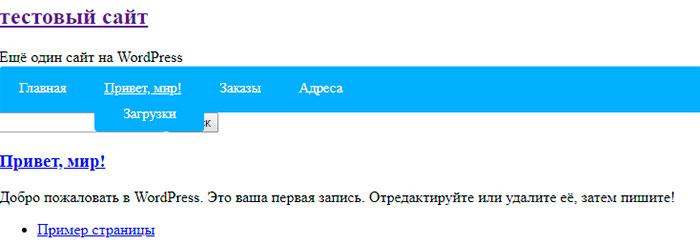
При наведении отобразятся дочерние пункты меню.

На этом этапе вы можете заметить, что эскизы выходят из основной области содержимого, чтобы исправить это, просто используйте код для ограничения максимальной ширины всех изображений до 100% внутри своего контейнера:
img {
max-width:100%;
}
Что касается заголовков записей и контента, оформите его, как считаете нужным. Например, изменив шрифт или размер.
.entry-title h1{
font-size: 5em;
}
.entry-content p {
font-family: arial;
}
Теперь займемся боковой панелью. Вы можете легко менять дизай, работая с #sidebar div и селекторами .widget-title. Вы можете, например, добавить подчеркивание к заголовкам и некоторые дополнения.
#sidebar div {
padding-top: 1em;
}
.widget-title {
font-size: 1.5em;
text-decoration: underline;
padding-bottom: 0.5em;
}
Довольно просто. Наконец, пришло время разобраться с подвалом и его виджетами. Например, если вы хотите, чтобы отдельные divs отображались в три колонки, вместо отображения в одну на всю ширину, вы можете использовать простой код.
#sponsors div {
padding-top: 1em;
display: block;
width: 33.3%;
float: left;
}
После завершения работы с подвалом у вас должна быть базовая универсальная индексная страница, которая используется только тогда, когда другие шаблоны не выбраны.
Адаптивность
Теперь ваш стиль должен выглядеть достаточно презентабельно на экране компьютера, но необходимо сделать его привлекательным на других экранах. Теперь, учитывая, что мы установили ширину наших div с процентами, они уже перестраиваются, но наличие нескольких столбцов на небольших экранах затрудняет чтение.
Если сначала спроектировать дизайн с полной шириной, целесообразно использовать запросы максимальной ширины для применения разных стилей к меньшим экранам,
Если же сначала вы разработали дизайн для мобильных телефонов используйте запросы min-width.
Это означает, что если вы начали с одной колонки, вы бы включили CSS для создания дизайна с несколькими столбцами, который будет выглядеть примерно так:
@media only screen and (min-width : 320px) {
section#content {
display: block;
width: 100%;
}
aside#sidebar {
display: block;
padding-top: 1em;
width: 100%;
}
#sponsors div {
padding-top: 1em;
display: inline-block;
width: 100%;
color: #fff;
}
}
@media only screen and (min-width : 992px) {
section#content {
width: 75%;
float: left;
box-sizing: border-box;
padding-right: 1em;
}
aside#sidebar {
width: 25%;
float:left;
}
#sponsors div {
float: left;
width: 33.3%;
width: calc(100% / 3);
}
}
Этот CSS сначала предлагает базовый дизайн столбцов для мобильных устройств, а затем дизайн из двух столбцов со спонсорами в 3 столбцах на экраны компьютеров. (ширинf 992px используется основными фреймворками,например, bootstrap для ноутбуков.)
Существует множество вариантов для более широких экраннов компьютеров или планшетов и т. д. Вы можете взглянуть на то, как это работает в twitter bootstrap.
Прикладываю архив с готовой темой.
В следующей серии статей рассмотрим, как создать оформление сайта, используя премиум-тему, а также плюсы и недостатки каждого подхода.
С уважением, Яровиков Олег



