Приветствую, уважаемые читатели. Разберем небольшую тему обратной связи с практической стороны. Плагин Contact Form 7 для WordPress позволяет создать форму обратной связи на блоге, что крайне нужно для любого ресурса. Обратная связь блогера с посетителями — самая главная практическая задача.
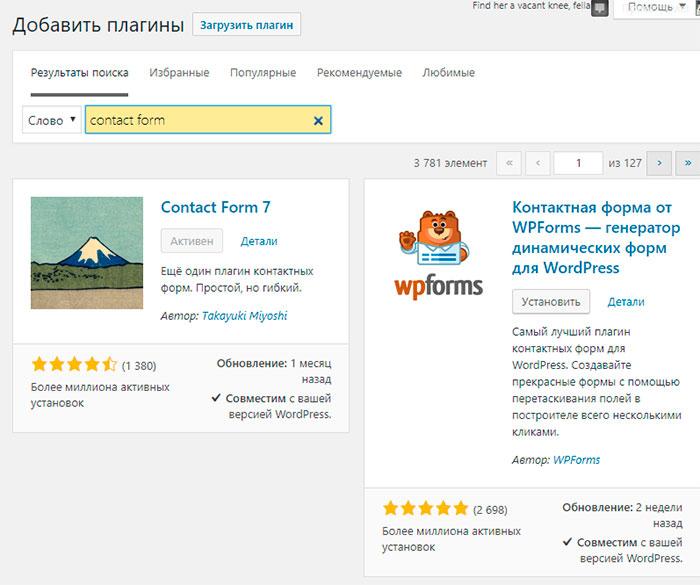
Почему, собственно, именно Contact Form?
Потому что этот плагин имеет ряд значительных преимуществ:
- Простая установка и настройка.
- Простая стилизация любой формы.
- Не создает дополнительной нагрузки на сам блог и содержит минимум необходимых элементов, что особенно важно для скорости работы ресурса.
На сегодняшний день большое количество блогеров и веб-мастеров рекомендуют использовать cforms2. Но, это очень большой и громоздкий комбайн, 50% функций не применяются вообще.
Contact Form, в отличие от cforms2, простой, легкий и не содержит лишних элементов. Только обратная связь гостя с автором — ничего более. Contact Form полностью переведен на русский язык, поэтому прекрасно подходит для наших блогов на WordPress.
Устанавливаем Contact Form как обыкновенный плагин — забрасываем содержимое архива (папку с плагином) в wp-content/plugins либо устанавливаем в форме архива с панели управления. Затем переходим в «Плагины», находим его в списке загруженных и активируем. После активации на панели инструментов возникнет отдельная вкладка «Форма связи».

Установка contact form7 через панель управления
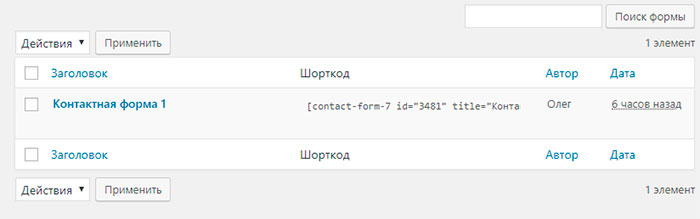
Переходим по данной вкладке и видим уже готовую жесткую форму, которую спокойно можно применять. Для этой цели копируем шорткод формы и вставляем на необходимую нам страницу. Переходим на страницу «Контакты» (либо на другую, в зависимости, куда вы вставляли свою форму), и видим готовый конечный результат.

Даже без дополнительного редактирования форма выполнена просто и со вкусом. Однако некоторые элементы наверняка можно доработать, в частности, не хватает капчи. Идем на вкладку «Контактная форма1» и выбираем «Изменить».
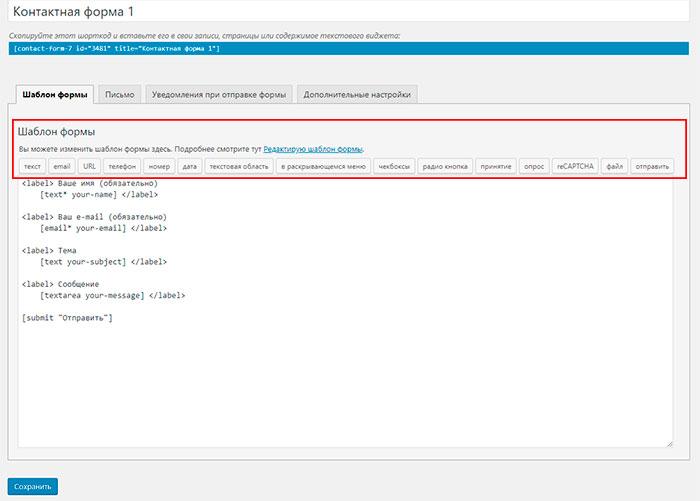
Минимальное количество настроек способствует выбору лишь самых необходимых. Подогнать форму под дизайн своего сайта можно, прописав необходимые стили прямо в коде формы либо вынести в файл css самого шаблона. Одновременно можно добавить дополнительные поля в форму — перечень в правой стороне во вкладке «создать собственную коллекцию».

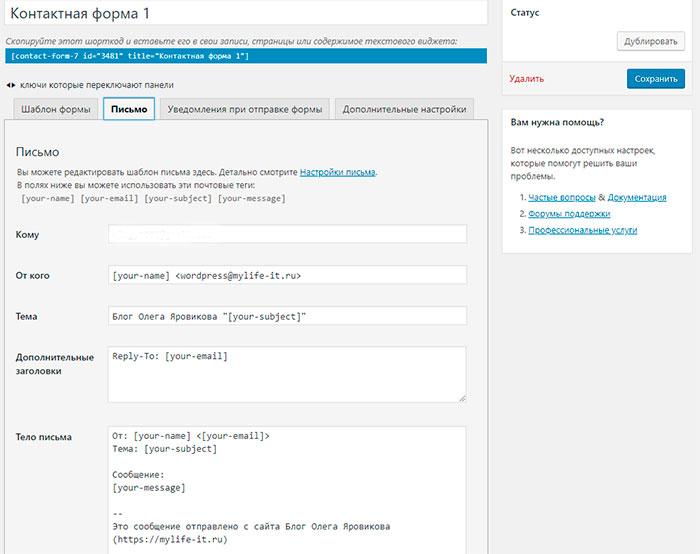
Идем дальше: настройки отправки электронной почты — также все просто и понятно. Редактируем (при желании) адреса и текст сообщения. Настройка важных сообщений (уведомлений об ошибках заполнения полей, неверное введение проверочного кода с капчи и остальное): выполняется легко и просто.

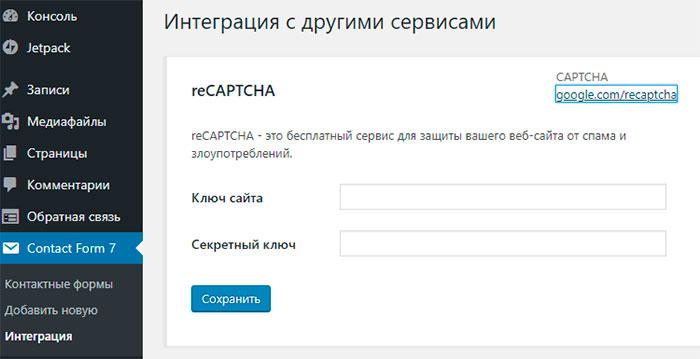
Ответственный момент — это капча (антиспам) для формы. Для ее установки, нам нужен плагин really-simple-captcha. Скачать его, кстати, можно по ссылке, которую нам дает сама форма. Это также является важной положительной составляющей плагина, поскольку сама форма и капча не зависят друг от друга.
После того как вы установили really-simple-captcha, вставляете коды ключа сайта и секретный ключ ReCaptcha API, После этого капча станет доступна в самой форме, вставляете в код формы по своему усмотрению. Можно, например, перед кнопкой «Отправить», можно после нее.

Имеющие практические навыки работы с CSS могут поэксперементировать со стилями и создать из этой довольно простенькой формы уникальный шедевр.
С уважением, Яровиков Олег



