Цвет может быть одним из самых привлекательных и наиболее разочаровывающих составляющих веб-дизайна. С одной стороны вы хотите, чтобы цвета отражали ваш бренд, но с другой — чтобы был современный и модный стиль.
Цвет может установить тон для всего проекта и сразу же привлечь внимание пользователя или оттолкнуть его. Современные дизайнеры больше ориентируются на яркий, смелый стиль, использующий весь спектр цветов для создания незабываемого первого впечатления.
Есть много способов сделать это. Мы не будем вдаваться в подробности создания цветовой палитры здесь. (Надеюсь, вы понимаете теории цветового круга, сочетания цветов). На что мы будем смотреть — это выбор цвета, который является важным шагом.
Актуальные тенденции сегодня — использование градиентов, светлых или белых фонов, использование цветов из палитры Material Design, цветовой модели Pantone и золотые оттенки. Вот примеры, как использовать цвета в ваших проектах и примеры веб-сайтов, которые уже используют эти тенденции цвета.
01. Градиенты


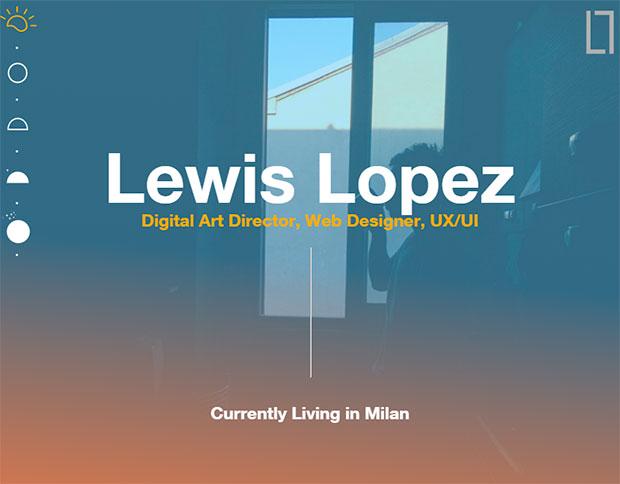
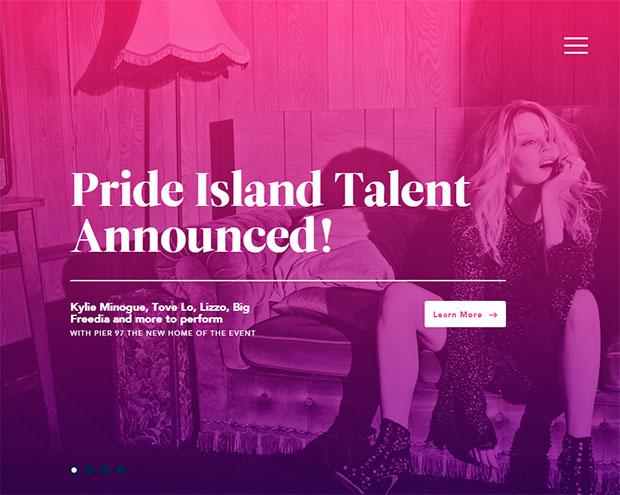
Одним из элементов, которые исчезли, когда «плоский» и «материальный дизайн» вышли на первый план, были градиенты. К счастью, эти двухцветные переходы снова в тренде.
Многие из градиентов не являются частью текстур внутри элементов; это полноцветные наложения, которые заполняют экран. Цвет начинается с более яркого, заканчивается противоположным цветом на цветовом круге, создавая отличные пары.
Линейный градиент наиболее популярен благодаря простоте создания. Наиболее популярны варианты направления «сверху вниз» и «угол в угол».
Большинство градиентов, которые мы видим, также имеют элемент прозрачности. Это характерно для градиентов, которые используются в качестве цветных наложений на фотографиях, чтобы увеличить визуальный интерес. Пастельные градиенты также довольно популярны в качестве фонового варианта, но без наложения на фотографии.
Что приятно в тенденции градиента, так это то, что его можно легко подключить в проекты. Вам не нужно полностью перепроектировать, чтобы использовать его.
Самая сложная часть работы с градиентами — найти правильную комбинацию цветов.
Если вам нужна помощь — попробуйте WebGradients. Сайт включает в себя почти 200 линейных комбинаций, которые обязательно помогут вам начать. Многие из них включают модные оттенки, поэтому вы не будете зацикливаться, что проект может выглядеть устаревшим.
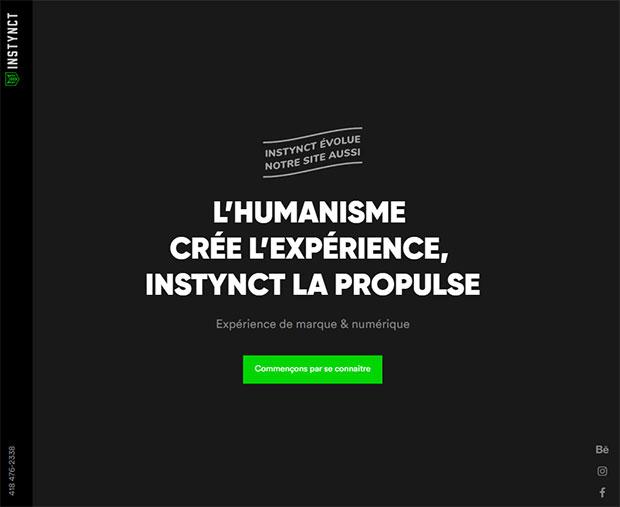
02. Светлый или белый фоны



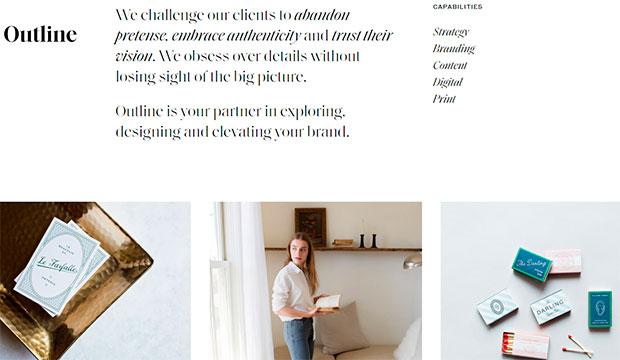
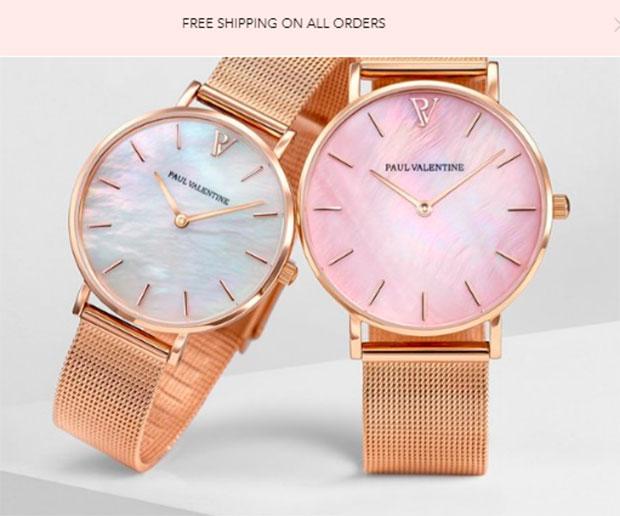
Использование светлого или белого фона — одна из тех тенденций цвета, которая, кажется, вновь появляется в тот момент, когда она начинает исчезать. Вероятно потому, что комбинация очень проста в использовании. И большинство дизайнеров и заказчиков могут договориться о чистом, хорошо читаемом стиле светлого фона для более темных элементов.
В то время как черный и белый были преобладающим выбором на некоторое время, большинство фонов имеют серый или другие пастельные тона. Но они настолько светлые, что практически белые.
При использовании светлых фонов проект может включать в себя также текстурированный или анимированный элемент.
Большая разница в тренде сейчас — макет сайта поставляется со светлым или белым фоном. Когда минимализм был в моде, проекты приходили с «кричащим» фоном. Сегодня конструкция сайта больше соответствует преобладающей тенденции фокусироваться на сильном контенте и призывах к действиям для привлечения пользователей.
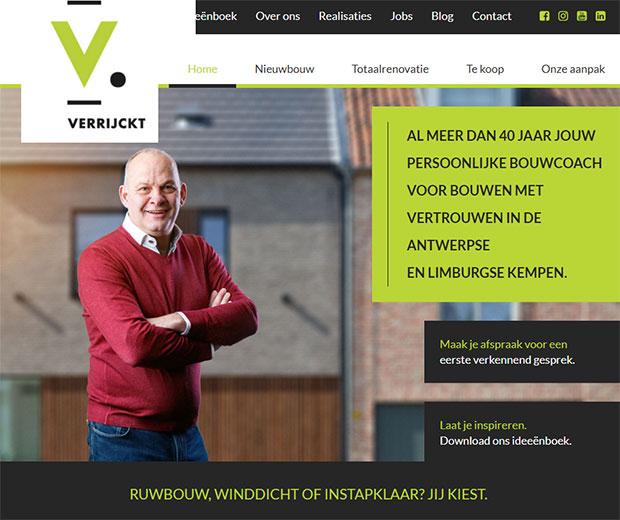
03. Material Colors



Много хорошего пришло из документации по материальному дизайну Google. Он, как минимум, заставил дизайнеров задуматься о том, что они делают, и о том, как с помощью дизайна взаимодействовать с пользователем.
Проекты, использующие цвета material design вызывают положительные эмоции. Цвета являются привлекательными и свежими в противовес более приглушенным, которые доминировали в дизайне какое-то время.
Проекты имеют больше красных, апельсиновых и пурпурных цветов, чем мы видели раньше. И они сочетаются с ярким блюзом, зеленью и пурпурами. (Цвет материалов также является популярным выбором для градиентов.)
Найдите полный набор вдохновляющих оттенков для проектов в HEX и RGB от Material Design Colors.
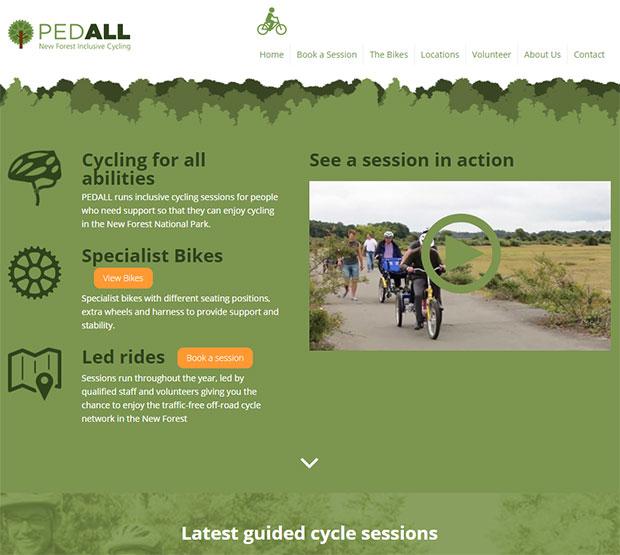
04. Pantone’s Greenery



Институт цвета Pantone назвал Greenery, точнее 15-0343, как цвет года в конце 2017 года. В последние годы мы видели, что цвет года является признаком развивающейся цветовой индустрии.
Светлый, желтовато-зеленый чистый и свежий цвет. От Pantone цвет «ассоциируется с первыми днями весны, когда природа пробуждается и оживает».
С точки зрения дизайна зеленый цвет является отличным выбором. Зеленые оттенки могут быть просты в использовании, не так сильно «режут глаз», как некоторые другие цветовые решения.
В приведенных выше примерах вы можете видеть, что некоторые из этих цветов более привлекательны в дизайне, в то время как другие предназначены для сильных акцентов и изображений.
Все, что вам нужно знать о зеленом цвете, включая сочетание с другими цветами, находится в одном месте — Pantone Greenery.
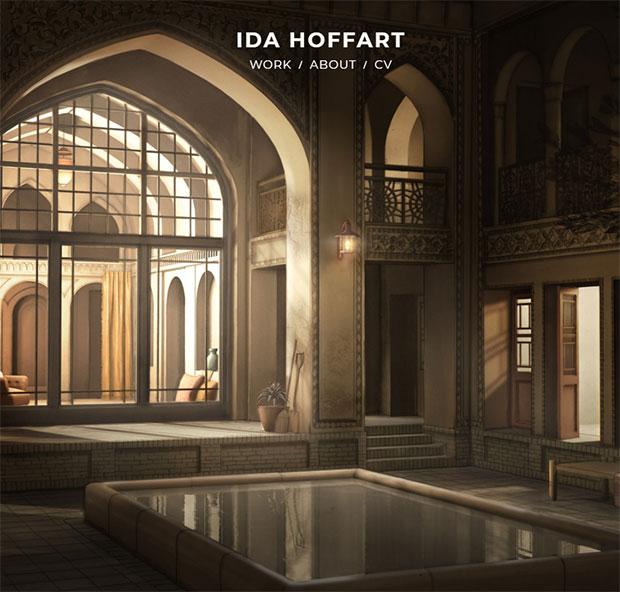
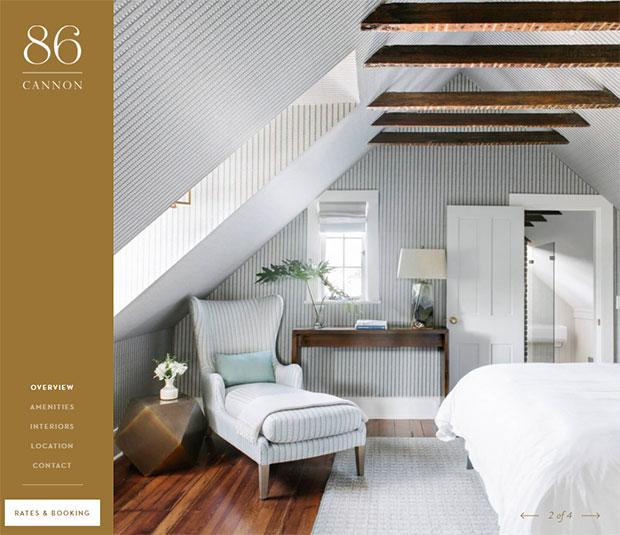
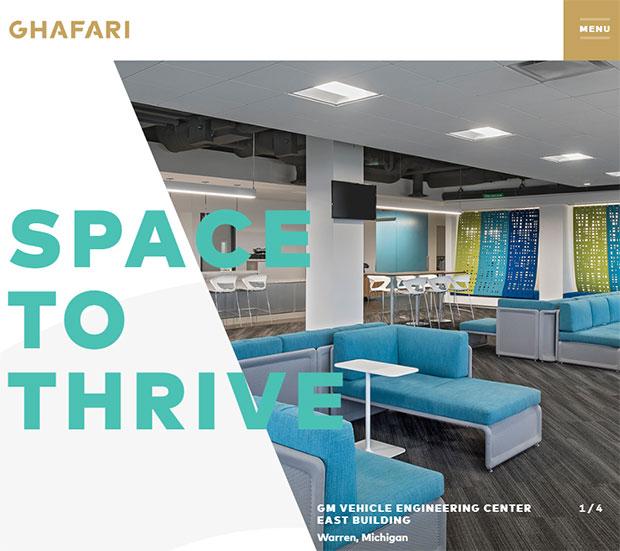
05. Золотые оттенки



В качестве полноэкранного варианта цвета или для акцентов, золотые оттенки кажутся важными и королевскими. Может быть, поэтому многие проекты используют золото.
В то время как желтые популярны для дизайнеров, желающих использовать Material Design, золотые оттенки глубже, темнее и менее яркие. Цвет может иметь несколько веселый вид, но большинство экранных проектов используют более темные варианты, чтобы создать достаточный контраст между цветом и окружающими элементами.
У более темного золота есть много цветовой ассоциации, основная — цвет, основанный на драгоценном металле. Золото представляет богатство, величие и гламур. Это также цвет мужества, магии и мудрости. Используйте его в проектах, в которых важно подчеркнуть эти факторы.
Многие из проектов, использующих золотую тенденцию цвета, предназначены для предприятий, которые хотят установить некоторые из этих сообщений. Он не так популярен среди личных сайтов, таких как блоги или портфолио. (Но это не значит, что их нельзя использовать!)
Самая большая проблема с золотом — создать тон, который хорошо выглядит на экранах — это может быть сложно — не выглядя слишком темным или грязным. Слишком часто золото превращается в коричневый цвет, потому что этот металлический эффект нелегко повторить.
Вывод
Вам нужен новый дизайн? Попробуйте одну из этих тенденций цвета, чтобы освежить свой проект или просто вернуть старый дизайн.
Установка нового цвета, во многих случаях требуют лишь нескольких изменений в CSS, и могут обеспечить мгновенное преображение. Не бойтесь экспериментировать. Цвет должен быть привлекательным!
С уважением, Яровиков Олег!




Очень интересно и полезная статья, можно также эти тенденции использовать при оформлении фото
Для фото интересно использовать эффект градиента